UIデザインやUXデザインなど、聞いたことはあるけど、意味や違いが分からない人は多いと思います。UIとUXは切っても切れない関係です。Webサイトが溢れる現在、UIとUXの意味や違いをしっかり理解したうえでWebサイトの構成やデザインに活かして改善していけば、きっと今以上の効果を得ることができると思います。
走り回っていた社長に自由な時間と売上をもたらしたコーポレートサイト制作 | フォーサイトクリエイション
フォーサイトクリエイションのコーポレートサイト、ECサイト、ブランドサイト、採用サイトなどのホームページ制作の実績をご紹介します。
本記事を紹介している大阪のホームページ制作会社の株式会社フォーサイトクリエイションでは、ブランディングやマーケティングというプロの視点、そしてお客様という第三者視点で詳細に的確に提案・評価し、『最も効果的なホームページ制作』を行っています。ホームページ制作を通してWebプロモーションを成功に導きます。ぜひお気軽にお問い合わせください。
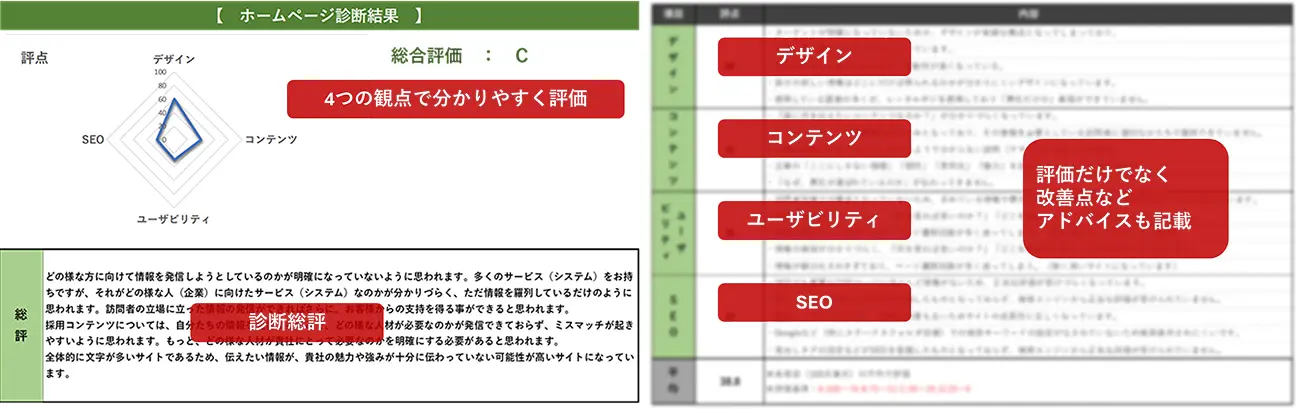
また、無料でホームページ診断も行っています。デザイン・コンテンツ・ユーザビリティ・SEOという4つのカテゴリーで診断し、分かりやすくABCDの4段階で評価しています。合わせてご検討ください。
UI・UX、それぞれの意味と違い
デザインをするうえで、UIという言葉をよく耳にするかと思います。近年のデザイン業界ではさらにその注目度が増していますが、なんとなく意味はわかっていても、きちんと説明するのはちょっと……という方も多いのではないでしょうか?
「成果のでるWebサイトをつくるためや、ユーザーにサービスを選んでもらうためにもUIは大変重要なもの」となってきます。UIやUXの意味や目的をしっかりと理解し、活用していきましょう。
UIとは?
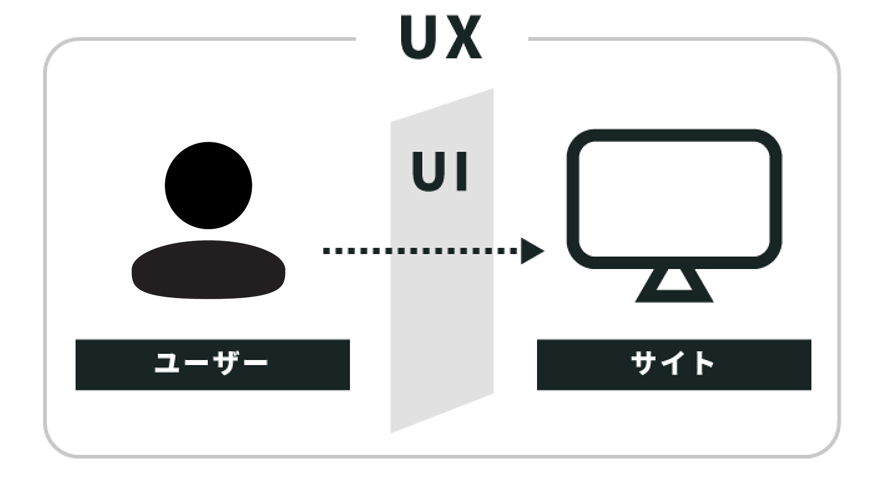
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザー(利用者)と製品やサービスとのインターフェース(接点)すべてのことを意味します。
ユーザーとは、主にWebサービス(サイト)・アプリケーション・ソフトウェアを利用する人を言います。
インターフェースとは、直訳で接点やつながりを意味し、何か2つのものの間での伝達方法や接続の仕方のことを言います。
WebサイトでいうところのUIは、サイトの見た目や、使いやすさのことを指します。UIにはレイアウトや使用されている画像はもちろん、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてが含まれています。
UXとは?
ユーザーとの接点を意味するUIとは別に、似たような言葉にUXがあります。よく一緒に使用されるので、同じような意味として扱われることが多いですが、異なります。
UXとは、ユーザーエクスペリエンス(User Experience)の略称で、ユーザーが製品やサービスを通じて得られる体験のことを意味します。
例として、実際にユーザーがある通販サイトを利用した時に、情報がわかりやすくレイアウトされていて「分かりやすい!」、ボタンの配置やサイズも適切で、「使いやすい!」、写真が綺麗で「この商品を買いたい!」と思うなど、どのような体験をしてどのような印象を持ったかを指します。
ユーザーがこの時の体験に良い印象を持った場合、UX評価が高いということになります。
また、こちらもよく誤解されがちですが、ユーザーがサービスを利用している間だけでなく、利用する前と後の感覚などもUXに含まれます。
つまり、ユーザーがサービスを知る前から利用した後までに体験した主観的なストーリー、と捉える事ができます。
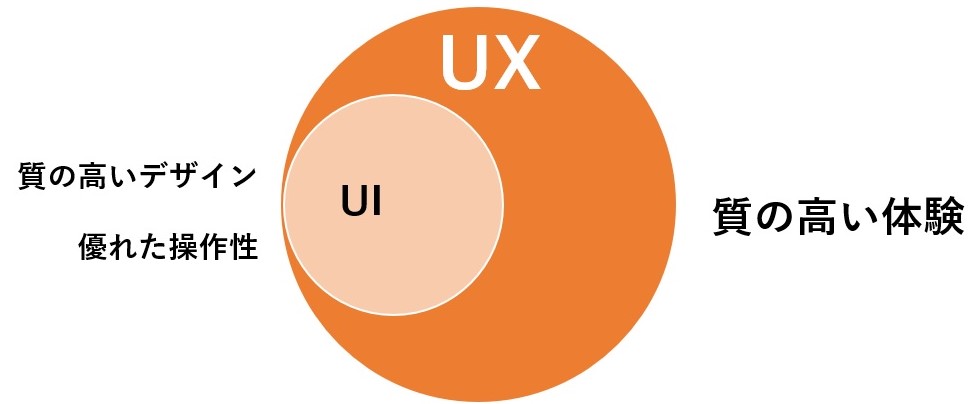
UIとUXのまとめ

UIとUXが必要とされる背景
UIとUXが必要とされる背景としては、デザインがサービスや企業の評価を変えるほど大きなものになったためです。
ボタンの色や形を少し変更するだけで莫大な売上が発生したり、ユーザーのことを考えた設計のおかげで大手のサービスよりも選ばれるようになったりします。
UIをしっかり踏まえたWebサイトを作成すると、大きな成果(UX)を得られるということです。

本記事を紹介している大阪のホームページ制作会社の株式会社フォーサイトクリエイションでは、ホームページの無料診断を実施しています。
「新規顧客の獲得」「求める人材の獲得」「ブランディング」などホームページに求める成果は大きいにも関わらず、「作りっぱなし」になっていませんか?
定期的にホームページ診断を行うことで、
・正常に機能しているか?
・求めている効果が得られているか?
・改善の余地があるか?
など早期発見・早期改善が可能になりますので、定期的に診断を行うことをお勧めします。
\1週間でホームページの課題が知れる/
現代に必要とされているUIデザイン
これまでの説明で、UIの意味やUXとの違い、関係性について分かってきたかと思います。
では冒頭で記述した「成果のでるWebサイトをつくるためや、ユーザーにサービスを選んでもらうためにもUIは大変重要なもの」ということについてお話ししたいと思います。
近年、似たようなサービスが増え、Webでも膨大な数のサイトが存在しています。そんな中、競合との差別化を図らなければ、ユーザーの目には止まらず、そのサービスの良さは伝わりません。
差別化を図るためにはいかにユーザーのことを考えられているかが求められ、ユーザーに寄り添ったデザインが必要になります。「文字が大きくてが読みやすい」「使い心地が良い」「構成が分かりやすい」「分かりやすい」などといった良い経験が得られるWebサイトは、ユーザーのことを考えられているといえるでしょう。
それを実現するためには、サービスとユーザーを繋ぐUIを快適にするための設計(UIデザイン)が求められているのです
効果的なWebマーケティングの方法について詳しく知りたい方は、以下の記事をご覧ください。
UI・UXデザインで重要なペルソナとは?
UIとUXデザインを考える上では、ペルソナが大切です。ペルソナとはサービスや商品を利用する典型的なユーザー像であり、ターゲットという概念よりも更に深く考えなくてはなりません。UIやUXデザインを改善していく上では非常に大切なことであるため、上記の項目と合わせてチェックしてみてください。
どうしてペルソナが必要なのか?
ペルソナが必要な理由は、狙うユーザー層をハッキリさせるためです。UIもUXもユーザーのことを考えなければ始まりません。そのためにはどのようなユーザーに使ってもらいたいのか明確にしなくてはなりません。
このことは、デザインを改善していく際にとっても重要です。デザイナーはただお洒落なデザインを作るのではなく、「誰に」「何を」「どう伝えるのか」ということも踏まえた上で設計します。そのためには細かく設定されたペルソナが欠かせない存在であり、細かいほど狙うべき層が見えやすくなるため、理想的なUI・UXデザインが目指せます。また、何を優先してデザインしていけば良いのか見えてくることも、ペルソナ設定の利点と言えるでしょう。
ペルソナ設定で求められる要素
前述したように、ただ「女性」「20代」といったことだけ設定するのはペルソナではありません。ペルソナを設定するためには、性別や年齢だけではなく、年収や家族構成、趣味なども設定する必要があります。場合によっては、ITに関する関心度や勤務先での仕事内容といったサイトやアプリを利用しそうな人の要素も追加したほうが良いでしょう。「そこまで細かく設定する必要はあるの?」と思われるかもしれませんが、ここまで細かく決めることで狙うべき層を見失わずにデザイン設計ができます。
年齢によって、スマートフォンやPCの使用頻度や知っている操作も違います。文字の大きさや使用するシステムの操作の難易度などを決めていきます。
「観てもらいたい人に優しいWebサイト」を心掛けましょう。
初めて考える場合はなかなか理想的なペルソナが設定できないかもしれません。もしそうであれば、他の人と話し合いながら決めていくのがおすすめです。サイトやアプリにおけるデザインの方向性を決める上でも大切な部分であるため、無理して一人で考え込まず話し合いながら進めていけば、自分が思いつかなかったような設定や新しい課題が見えてくるかもしれません。
関連記事:WEBサイト制作の流れ!制作工程や期間・手順のポイントを解説
UI・UXを意識してサイト設計をしよう
今回は、UIとUXの違いやデザインの改善方法、ペルソナの必要性を紹介しました。UIとUXは密接に関わり合うものであり同じ意味と思われることもありますが、どちらも欠けてはならない存在です。だからこそ、双方を考えながらも、しっかりペルソナも踏まえてサイトやアプリの設計をしていきましょう。
大阪に拠点を構えるフォーサイトクリエーションでは、大阪だけでなく、京都・兵庫・神戸など関西エリアのホームページ制作会社情報もご紹介しています。
エリアごとに特徴や強みが異なるため、地域に合った制作会社を見つけたい方は、以下の関連記事もぜひご覧ください。
関連記事:京都のホームページ制作会社おすすめ24選【2025年最新】
関連記事:兵庫のホームページ制作会社おすすめ29選【2025年最新】
関連記事:神戸のホームページ制作会社おすすめ15選【2025年最新】
監修者情報

株式会社フォーサイトクリエイション
代表取締役 村田 雅利
大学卒業後、大手スポーツメーカーに入社し営業としてトップの売上実績を残し、もっと営業スキルを磨くために転職した広告代理店でも年間売上数十億円と売上に貢献。 そして広告をもっと深く知るために、事業モデルの構築や土地開発から関われる商業施設のプロデュース及び集客コンサルティング会社に転職。 そこでは年間数億円の広告予算を預かり、コンセプト開発や広告戦略を組み立て売上拡大に貢献。その後、大手制作会社の取締役と集客コンサルティング業務の両立を経て、現在の株式会社フォーサイトクリエイションを設立。 今までの経験を活かし、営業・企画・戦略の3つの目線から本物のデザインを提供し業種を問わず様々なクライアントの課題や目的に対しコンサルティングとデザインで企業様の成長に貢献しています。 そうすることにより、良い企業、良い商品、良いサービスに溢れた社会を子供たちに残すことができると確信し、日々努力しています。