集客向上と業務短縮を実現したブライダルサイト | フォーサイトクリエイション
フォーサイトクリエイションのコーポレートサイト、ECサイト、ブランドサイト、採用サイトなどのホームページ制作の実績をご紹介します。
ランディングページの作り方
技術面からホームページを作るという意味では、普通のホームページと違いはありません。しかしながら、明確な役割を持っているために、通常のホームページと比べてより強く押さえておかなければならない成功のためのポイントがいくつかあります。
また、ランディングページは単体では成り立ちません。着地前のページについても考慮する必要があります。そのため、着地前にある程度ユーザーをコントロール出来る広告(バナーやGoogleのリスティング広告、SNS広告など)からアクセスさせます。今回は広告については割愛して、ページを作る部分にフォーカスしてご紹介します。
広告と共通して考えること
相手(誰)とストーリーを決める
誰に向けて発信するかを考えます。年齢、性別から職業、居住地まで出来るだけ細かく設定します。例えば、『24歳の新卒社会人。外回りの営業職の男性で夜の帰宅は遅い。住まいは都心から1時間ほどの郊外、帰宅は深夜で就寝前に30分ほどスマートフォンでSNSを中心にネットサーフィンをしている。』などです。この架空人物を、もっともっと、綿密に設定します。
そうすることで、『夜遅い帰宅からの食事で、最近少し体重が増えた』という課題が見え、ユーザーは『この課題に刺さる何らかの広告を見て、ランディングページにアクセス』する、というストーリーが出来上がります。
ランディングページ制作時に考えること
どのような状態・経緯でユーザーがページにたどり着くかでランディングページでのアプローチは変わります。
伝えるポイントを絞る
例えば、多くの特徴を持つスポーツクラブ(フィットネスクラブ)だとしたら何を伝えたらいいか?以下のポイントを考えてみましょう。
- 深夜もやっている
- 女性限定コースあり
- 最新機材常設
- オリンピック候補選手所属
- ガチなインストラクターとマンツーマン
このケースの場合『深夜もやっている』がポイントでしょうか。もちろん人によって趣向は多様ですが、上記で設定したターゲットの場合は『深夜もやっている』がニーズに合います。ここから、『一汗かいて快眠ダイエット』『仕事帰りにストレス発散ダイエット』など、コピーが決まって来ます。コピーの作り方については『キャッチコピーの作り方』も合わせてご覧下さい。
デザインファーストビューが大切
SNSやバナーなどの広告からたどり着いたときに、最初に目に入る画面を『ファーストビュー』と呼びます。この構成が成功の可否を大きく左右させます。理由はユーザーはほぼ一瞬で必要なページかどうかを判断するからです。ここで目を引くビジュアルとコピー、目的のページへの導線ボタンの3セットを配置してユーザーを引き止めます。
よけいな要素は配置しない。
ホームページは通常メニューなどのボタンが各ページ同じ場所に配置されていて、ユーザーが迷わないように設計されています。しかしながら、ランディングページの場合はよけいなリンクは全て削ぎ落とします。これは、閲覧中にページから離脱せずに目的のページへとユーザーを誘導するためです。
本記事を紹介している大阪のホームページ制作会社の株式会社フォーサイトクリエイションでは、ホームページの無料診断を実施しています。
「新規顧客の獲得」「求める人材の獲得」「ブランディング」などホームページに求める成果は大きいにも関わらず、「作りっぱなし」になっていませんか?
定期的にホームページ診断を行うことで、
・正常に機能しているか?
・求めている効果が得られているか?
・改善の余地があるか?
など早期発見・早期改善が可能になりますので、定期的に診断を行うことをお勧めします。
\1週間でホームページの課題が知れる/
ランディングページの全体構成について
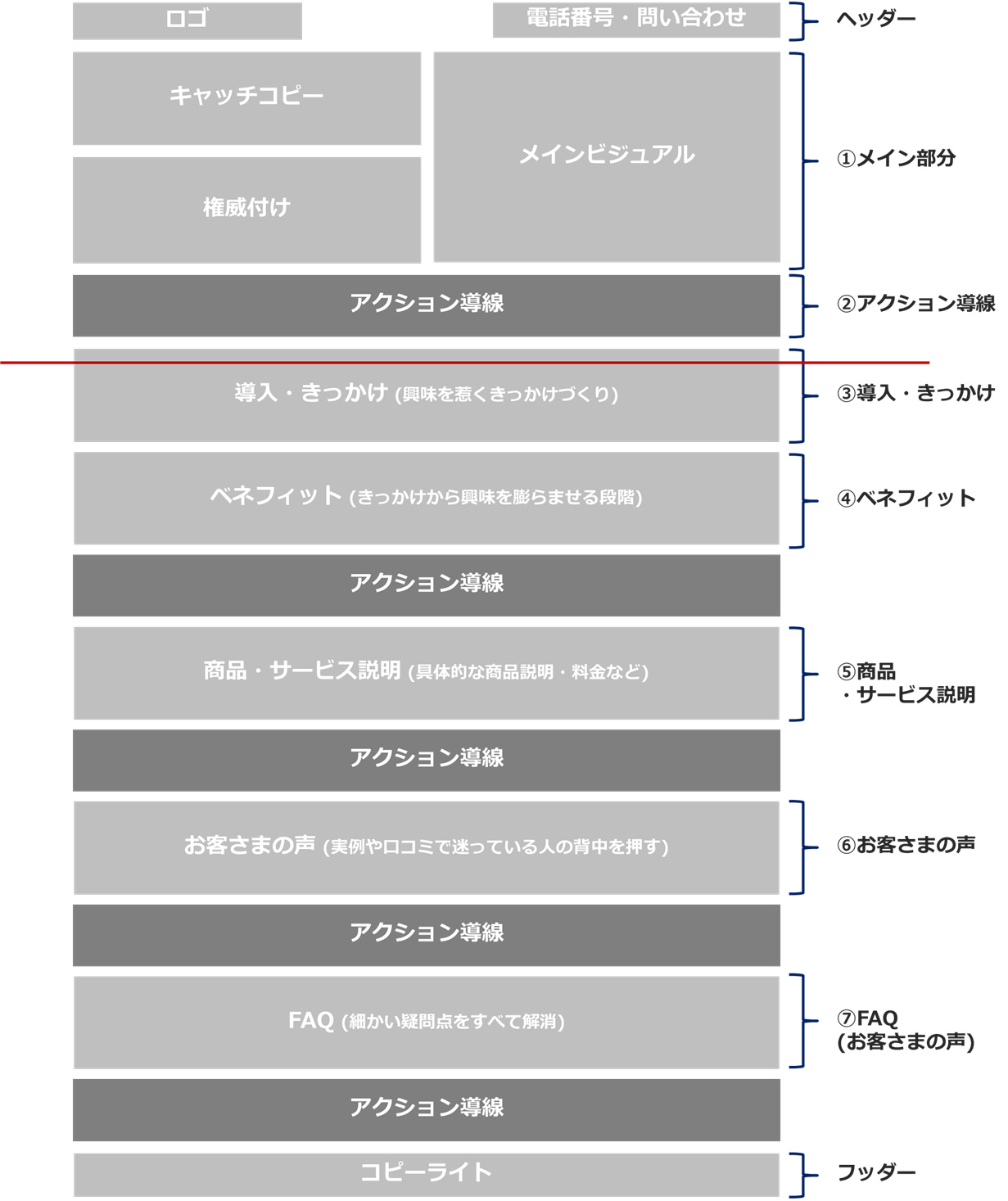
ランディングページの基本構成は、下記のようなものになります。
ランディングページは、1ページ内にアクションまでの要素を全て詰め込みつつ、訪問者の欲しい情報を的確にかつ飽きさせない構成が必要になります。
ランディングページはクリックなどのページの遷移を伴うアクションはコンバージョンを下げる要素とみなしており、どれだけ自然にスクロールさせ、アクションにつなげるかが重要になります。
では、ランディングページを成功させるための7つの要素をお教えします。
- ファーストビュー
- アクション導線
- 導入・きっかけ
- ベネフィット
- 商品・サービス説明
- お客様の声
- FAQ
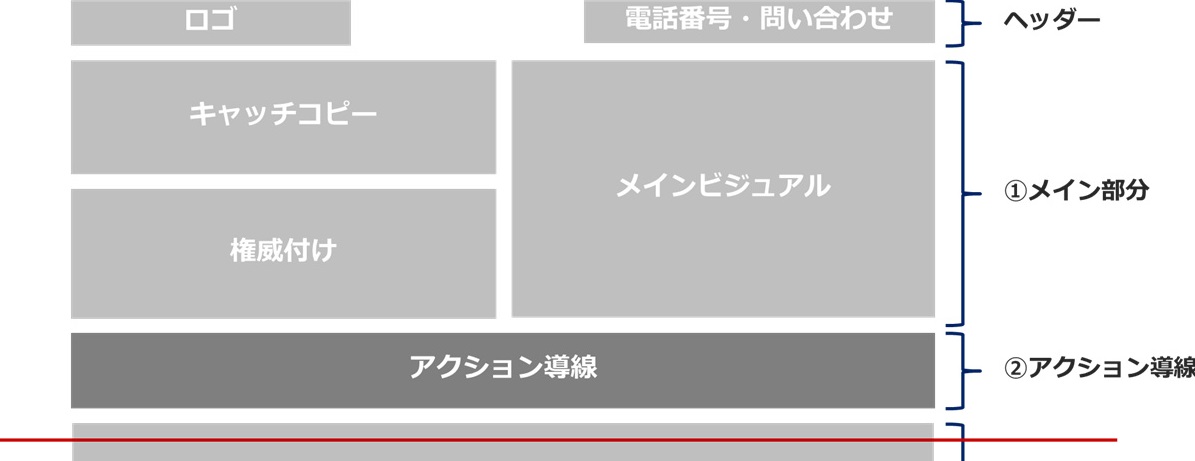
1.ファーストビュー

まず、訪問者が目にする重要な要素です。
訪問者を引きつけるキャッチコピー、メインビジュアル。
そしてそれらを権威付けるための要素もここに表示させます。
ちなみに、権威付けとは、例えば【満足度No1】【成約率99%】など、客観的評価や数字など訪問者にとってそのサービスや商品の価値を分かりやすく伝えるものである必要があります。
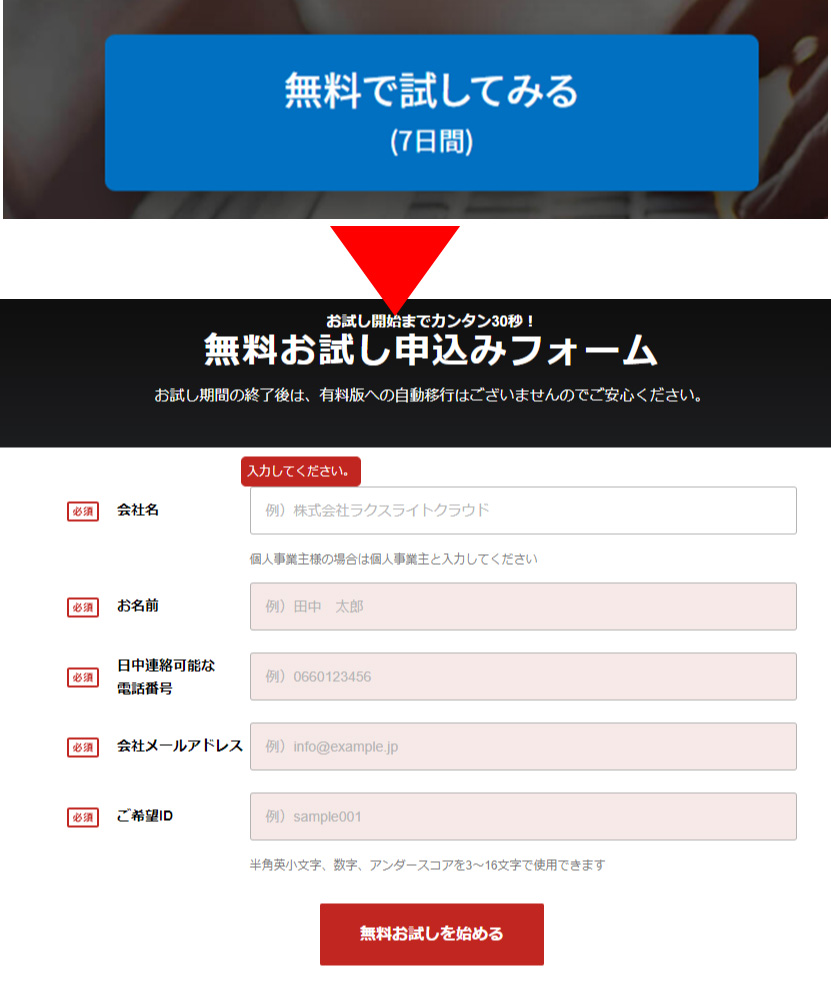
2.アクション導線
アクション動線は、基本的にどのようなタイミングでも表示させ、【問い合わせしたい】などのアクションに繋がる衝動が発生した際に、必ず見つけてもらえることが必要です。
そのため、セクションごとにアクション動線を用意しておく必要があります。

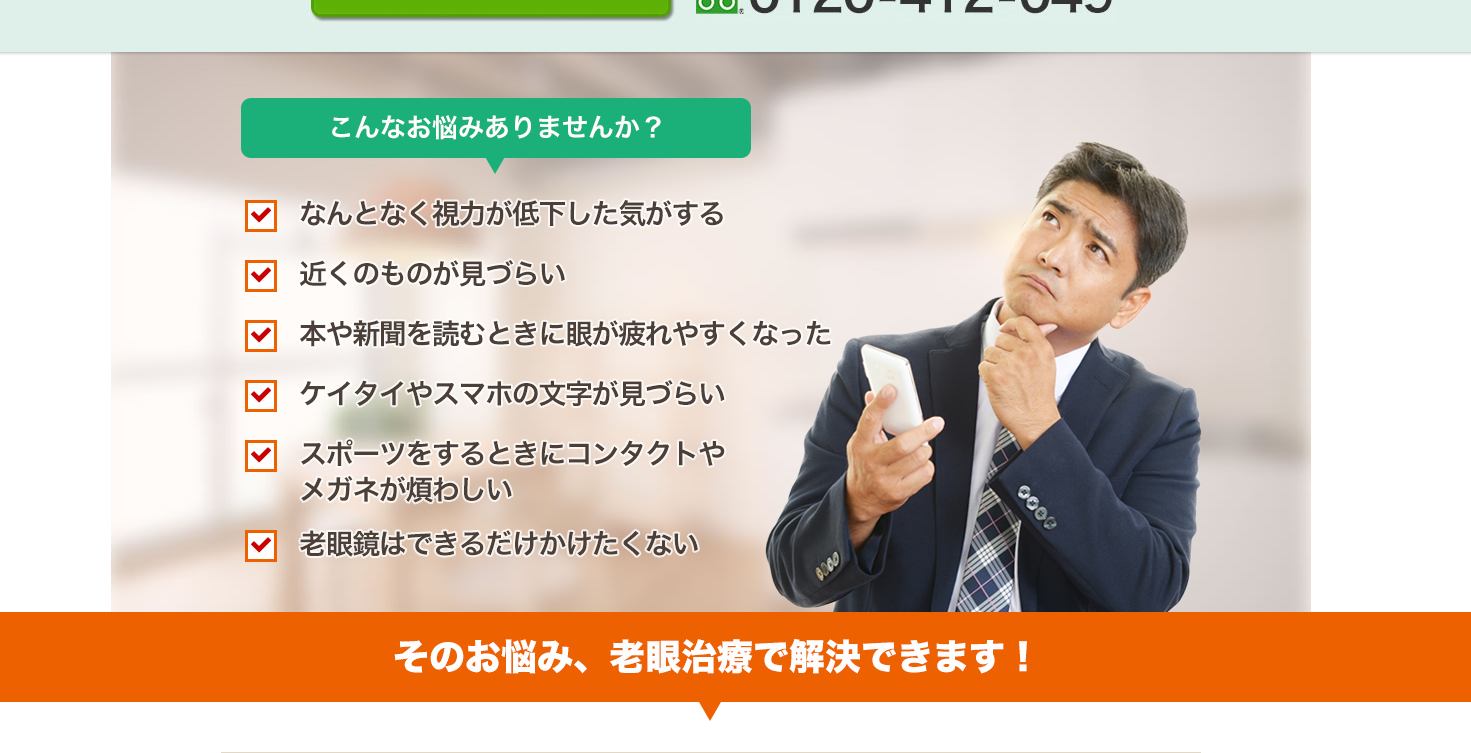
3.導入・きっかけ
興味を引くきかけづくりのための要素です。

上記のように、訪問者の悩みなどを掲示し、共感を誘う様な内容が必要です。
4.ベネフィット
きっかけを興味に促すコンテンツです。
訪問者の悩みや要望を解決できることを提示します。

5.商品・サービス説明
訪問者の悩みや要望を解決できる商品やサービスを提示します。
その優位性、数字などによる評価で直感的に分かりやすく伝える必要があります。

6.お客様の声
最後の一押しとなるコンテンツです。
実例や実際の顧客からの声などの客観的な評価を具体的に見せることにより、自分自身が使用や体験する際の状況をより具体的に想像させることにより、アクションを促します。

7.FAQ
細かな要望やお客様からの疑問などお客様の残りの疑問点をここで全て解消できるようにします。

まとめ
以上の要素は、【これだけは必要】という要素と申し上げましたが、業種業界そしてターゲット層によっては優先順位を変えたり、要素自体を入れ替えなければならないこともあります。
最も必要なことは下記の3つの何かです。
- 自分の商品・サービスの強みは何か
- お客様のメリット・ベネフィットは何か
- 最も共感を得られる見せ方は何か
ということを、しっかりと考えることです。
本記事を紹介している大阪のホームページ制作会社の株式会社フォーサイトクリエイションでは、ホームページの無料診断を実施しています。
「新規顧客の獲得」「求める人材の獲得」「ブランディング」などホームページに求める成果は大きいにも関わらず、「作りっぱなし」になっていませんか?
定期的にホームページ診断を行うことで、
・正常に機能しているか?
・求めている効果が得られているか?
・改善の余地があるか?
など早期発見・早期改善が可能になりますので、定期的に診断を行うことをお勧めします。
大阪に拠点を構えるフォーサイトクリエーションでは、大阪だけでなく、京都・兵庫・神戸など関西エリアのホームページ制作会社情報もご紹介しています。
エリアごとに特徴や強みが異なるため、地域に合った制作会社を見つけたい方は、以下の関連記事もぜひご覧ください。
関連記事:京都のホームページ制作会社おすすめ24選【2025年最新】
関連記事:兵庫のホームページ制作会社おすすめ29選【2025年最新】
関連記事:神戸のホームページ制作会社おすすめ15選【2025年最新】
監修者情報

株式会社フォーサイトクリエイション
代表取締役 村田 雅利
大学卒業後、大手スポーツメーカーに入社し営業としてトップの売上実績を残し、もっと営業スキルを磨くために転職した広告代理店でも年間売上数十億円と売上に貢献。 そして広告をもっと深く知るために、事業モデルの構築や土地開発から関われる商業施設のプロデュース及び集客コンサルティング会社に転職。 そこでは年間数億円の広告予算を預かり、コンセプト開発や広告戦略を組み立て売上拡大に貢献。その後、大手制作会社の取締役と集客コンサルティング業務の両立を経て、現在の株式会社フォーサイトクリエイションを設立。 今までの経験を活かし、営業・企画・戦略の3つの目線から本物のデザインを提供し業種を問わず様々なクライアントの課題や目的に対しコンサルティングとデザインで企業様の成長に貢献しています。 そうすることにより、良い企業、良い商品、良いサービスに溢れた社会を子供たちに残すことができると確信し、日々努力しています。