ホームページを作ると言ってもその作り方には様々な方法があります。
一昔前までは、自分でホームページを作ろうと思っても、HTMLやCSSなどの専門的な知識がなくては、作れませんでしたが、今日では様々なツールやオンラインサービスの登場により、専門的な知識が無くてもホームページは作れるようになりました。
そのため、ホームページを作る方法の選択肢が増え、ホームページ制作は、自分に適した作り方を選ぶことから始まると言っても過言ではなくなりました。
本記事では、これからホームページを作ろうとお思いの方に対して、自分に適した作り方を見つけて頂けるようにホームページの作り方をまとめました。
ホームページを作るのに必要なもの
まずは、ホームページを作る際に準備が必要なものを説明していきます。
ホームページを公開するためには、ホームページのプログラムやデータを置くための【ウェブサーバー】とホームページのアドレスを設定するための【ドメイン】を用意する必要があります。
1.ウェブサーバーを準備する
一般的なコーポレートサイトやECサイトなどであれば、レンタルサーバーを利用することをお勧めします。ヘテムル、さくらインターネットやエックスサーバーなどが有名です。料金も、月に数百円から利用でき、初めてのホームページ制作にはうってつけです。
ホームページをWordpressなどのCMSで作成する場合やECサイトの構築をお考えなら、下記が利用できるかも念のため確認しましょう。
- MySQLやPostgreSQLといったRDBS(リレーショナル・データベース)
- PHP(プログラム言語)
現行のレンタルサーバーでは、上記はほぼ利用できますが、気になる場合はレンタルサーバーの運営会社に問い合わせてみてください。
2.ドメインを取得設定する
ドメインとは、このhttps://f-creation.co.jpホームページのURLを例にとると、f-creation.co.jp にあたります。
レンタルサーバーには、元々そのレンタルサーバーに準じたURLが設定されていますが、独自のURLを設定したい場合は、ドメインを取得する必要があります。
サーバーによっては、ドメインの取得も可能な場合もありますが一般的には、お名前ドットコムやムームードメインなどのドメイン登録サービスでドメインの取得を行います。
ドメイン取得後は、DNS(ドメインネームサーバー)の設定を行う必要があります。DNSはレンタルサーバーもしくはドメイン登録サービス内で設定します。
3.SSLの設定を行う
SSLとはSecure Sockets Layerの略で、ユーザーのWebブラウザとサーバー間のデータ通信を暗号化する通信技術の事を言います。
今やインターネット上では様々な個人情報や秘密情報をやり取りすることが当たり前になっています。
そのため、悪意を持った第三者がそれらの情報を盗んでしまうということが跡を絶ちません。
こういった情報流出を防ぐためにも、SSL化は重要です。
今や、ホームページと暗号化は切っても切れない関係となっています。
殆どのレンタルサーバーにはオプションで用意されていますので、必ず導入して下さい。
googleもSSL化(暗号化)されていないホームページは、評価を下げると明言しています。SEOの観点から見ても必須です。
ホームページの作り方の手順
ホームページの作り方は、様々な方法がありますが、必ず必要な手順があります。その手順について解説します。
作り方の手順①ホームページの目的を明確にする
まずは、ホームページの目的を明確にしましょう。
曖昧なまま作り始めてしまうと、作るものが大きくブレる可能性があります。ホームページの目的の代表的なものを以下にご紹介します。
- 会社/自社ブランド、商品の認知度を向上させたい
- ホームページからの申し込みを獲得したい
- 自社メディアでの採用を増やしたい
- 更新が簡単なホームページにしたい
- 自社メディアで商品を販売したい
等があります。
もちろん、これら以外のものもあると思います。くれぐれも明確にならないまま進めないようにしてください。
作り方の手順②ホームページの目標と計測方法を決める
目的を決めた後は、具体的な目標(数値など)に落とし込んでください。
また、その目標をどのように計測するかも決める必要があります。
ホームページのアクセス分析には、アナリティクスやマーケティングオートメーションなどがあります。その方法をしっかりと吟味してください。
作り方の手順③業界調査と競合調査
あなたの業界のインターネットでのトレンドや、競合のホームページをしっかりと分析、確認してください。
特に競合や、検索上位の企業のホームページはリニューアルへのヒントが沢山ありますので、じっくりと確認してください。
作り方の手順④予算を決める
予算がどれだけかけられるかを吟味しましょう。自作でコストを抑える必要があるのかそれともイニシャルコストをかけてでも、ホームページ制作会社に依頼する方が良いのかをしっかりと考えましょう。
作り方の手順⑤ホームページの要件定義
ホームページの要件を決めましょう。
要件定義で決めるべきことは、「誰に」「何を見てもらい」「どうなってもらうのか」ということを決めましょう。具体的には、以下のようなことを明確にします。
- 誰に:リニューアル後のターゲット像は?
- 何を:どのような体験をコンテンツやホームページで提供するか
- どうなってもらう:何を感じどの様にアクションを起こしてもらうのか
作り方の手順⑥ホームページ制作会社へ見積もりや提案を依頼
予算や要件定義後、必要であればホームページ制作会社へ見積もりや提案を依頼しましょう。
作り方の手順⑦ホームページ制作
ホームページの制作に入っていきます。
目的や要件に合った作り方の種類を選択しましょう。自分たちでホームページの制作を行う場合でも、ホームページ制作会社に依頼した場合でも目的や目標要件定義を基に進めていきましょう。「その場の思い付き」は危険です。良いと思ったものもあしっかりと吟味し、目的・目標の達成のために必要かどうかを判断しましょう。
←具体的な作り方の種類については下記で説明しています。
作り方の手順⑧ホームページの公開
ホームページを公開します。
ホームページ公開後もリンクの確認や問い合わせフォームの確認をしっかりと行いましょう。
作り方の手順⑨ホームページ公開後のチェック
公開後、アクセス解析の設定のチェックや検索エンジンへの表示状態などをチェックしましょう。1カ月単位で、アクセス解析も行いホームページ公開後の変化をしっかりと分析を行います。目標通りになっているかどうかをチェックし、修正が必要であれば積極的にホームページの修正も行いましょう。
【作り方の種類別】ホームページの作り方
作り方①WordPressで構築する
世界で一番使用されているCMS(コンテンツマネージメントシステム)であるWordpressでの構築について説明します。
WordPressで構築するメリットとデメリット
WordPressで構築するメリット
- 容易にCMS(コンテンツマネージメントシステム)環境を構築できる
- テーマを導入することで高品質なデザインが可能
- プラグインで様々な機能が追加できる
- 多くの解説サイトや書籍があり、学習がしやすい
WordPressで構築するデメリット
- カスタマイズにはPHPなどの専門知識が必要で難易度が高い
- 定期的にアップデートを行う必要がある
- あくまでもオープンソースソフトウェアなので公式の問い合わせ窓口などがない
このような、メリット、デメリットがあります。
よく吟味して、対応可能かどうか判断しましょう。
次に、Wordpressの利用方法について説明していきます。
まずは、Wordpressはウェブサーバーにインストールする必要があります。
多くのレンタルサーバーでは簡単にWordpressをインストールする機能が備わっておりますので、自分でインストールすることが難しい方は、レンタルサーバーを選択する際に確認しましょう。
- レンタルサーバーに簡単インストール機能がある場合
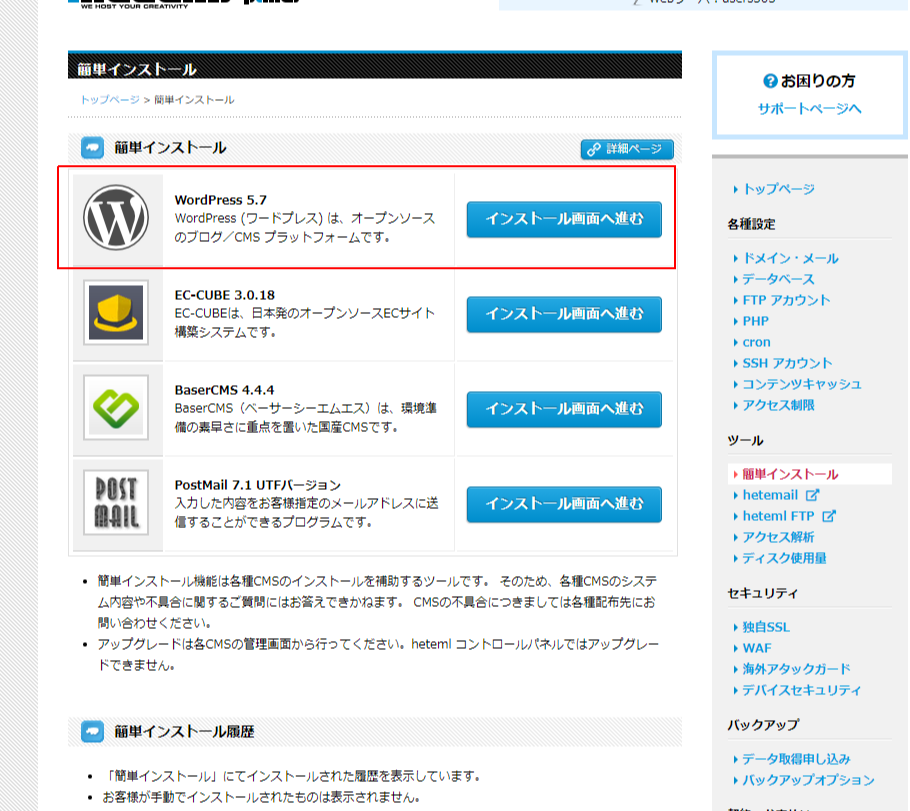
例えばヘテムルというレンタルサーバーですと下記のような形で用意されています。

この様な場合は、その機能の指示に従えば簡単にWordPressの環境を構築できます。
・自分でインストールする場合
WordPressを簡単にインストールする機能が無いサーバーを利用する場合には、自分でインストールを行います。ヘテムルを例にインストールする方法をご紹介します。
①Wordpress用のデータベースの設定を行う。

【データベース】-【データベースの新規作成】でデータベースの新規作成を行います。
この際、
データベース名
ユーザー名
パスワード
これらは、Wordpressの初期設定で使用しますので、メモしておいて下さい。
②WordPressインストール用データを公式サイトからダウンロード

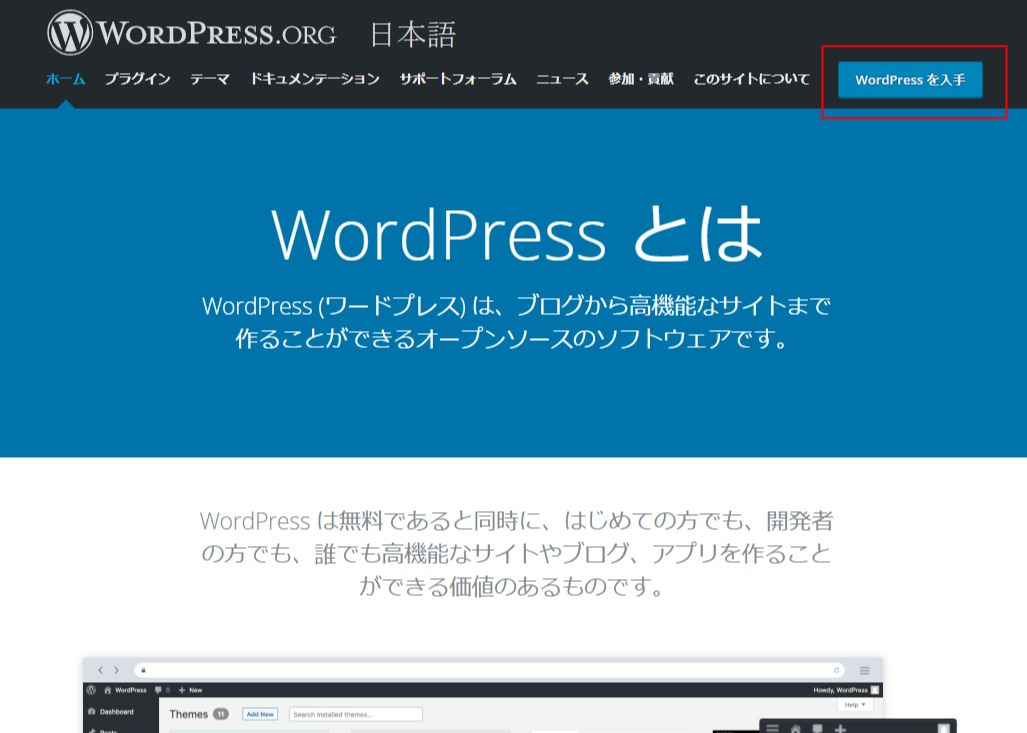
WordPressインストール用データをWordPress公式サイトからダウンロードします。
こちらのような画面が表示されるので、右上にある【WordPressをダウンロード】というボタンから、最新バージョンのWordpressをダウンロードして下さい。
③Wordpressプログラムをサーバーにアップロードする
WordPressプログラムをアップロードするには、FTPソフトを使ってファイルをアップロードする必要があります。
FTPソフトに関しては、色々なフリーソフトがありますので、あなたの好きなソフトを利用してください。(例:FileZillaなど)
先ほどダウンロードしたWordpressプログラムを解凍してください。
その後サーバーにFTP接続ができたら、任意のディレクトリに解凍したWordPressのプログラムファイルを全てにアップロードします。
WordPressのファイルをアップロードしたら、wpのディレクトリ・wp-contentディレクトリのパーミッションを以下のように「705」に変更します。
所有者:7(全て可)
グループ:0(全て不可)
公開パーミッション:5(読み込みと実行のみ可)
次に、Webブラウザからアクセスします。
④インストール画面からWordpressをインストール
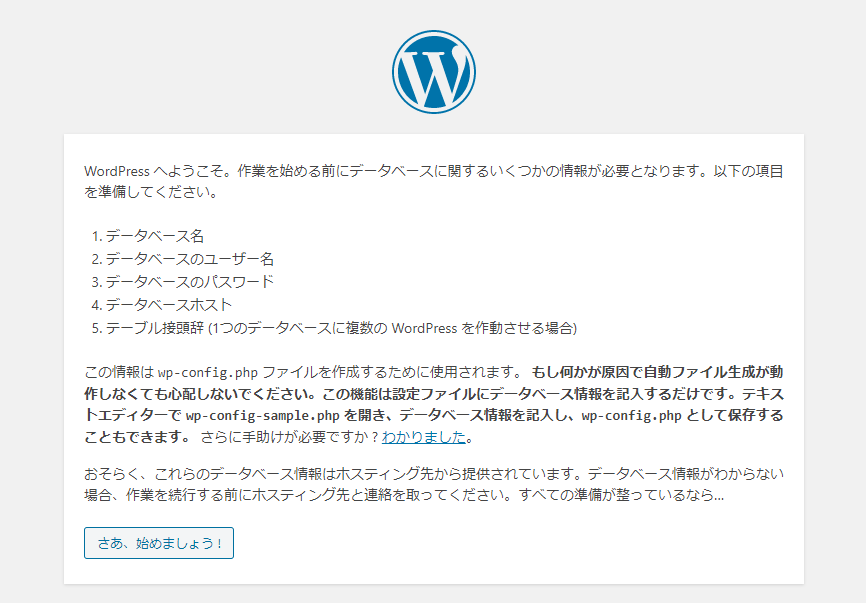
WordPressをアップロードしたURLにアクセスします。下の画像のように表示されることを確認してください。

【さあ、始めましょう!】というボタンを押して下さい。
次に、データベースの詳細を入力する画面が表示されるので、必要事項を記入します。
データベース名
ユーザー名
パスワード
データベースのホスト
テーブル接頭辞
先程作成したMySQLのデータベース名、ユーザー名、パスワードを入力します。
データベースのホスト名に関しては、各レンタルサーバーによって違います。ヘテムルの場合は、mysqlXXX.XXX.heteml.lanの様なものになります。
テーブル接頭辞については、1つのデータベースで1つのWordPressを使う場合には変更の必要はありません。
データベースが1つしか使えない場合に複数のWordpressをインストールしたい場合は都度、別の接頭辞を設定してください。
上記の内容を記入したら、【送信】ボタンをクリック。

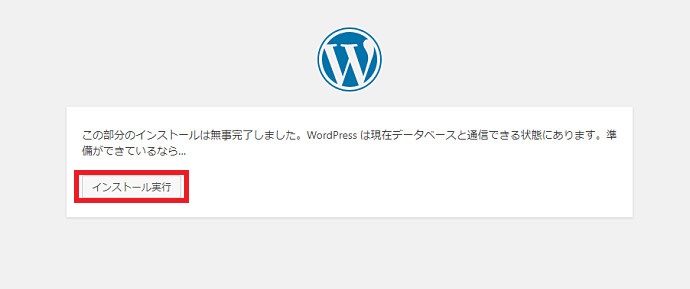
この画面が表示されますので、インストールをクリック。

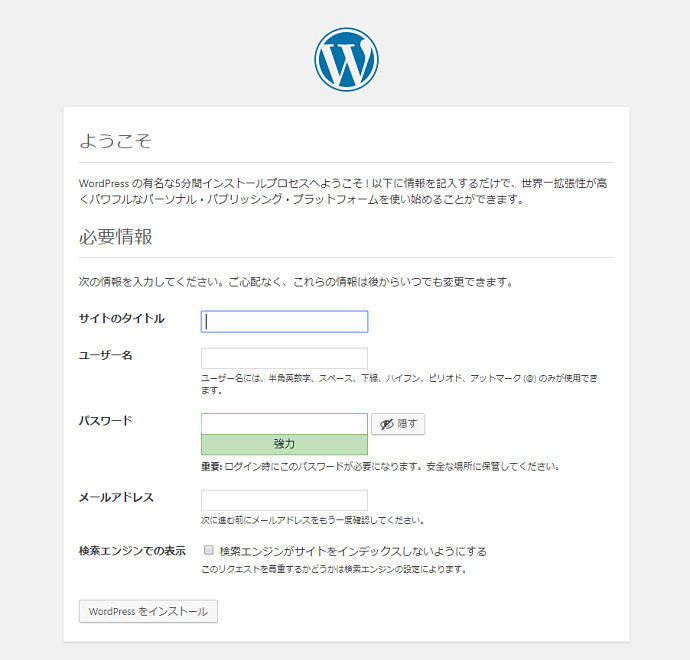
次にこの画面では、
ホームページのタイトル
ユーザー名
パスワード
メールアドレス
検索エンジンのインデックス(チェック)
これらを入力します。検索エンジンのインデックスにチェックを入れてもすぐにインデックスされるわけではありませんが、テストを行ってから公開したいという場合はチェックを外して下さい。
ホームページのタイトルについては後からも変更可能ですので、仮のものでも構いません。
必要事項を記入し、【WordPressをインストール】というボタンを押せばインストールが開始します。『成功しました』と表示されればインストール完了です。
ここまでの作業で、Wordpressがサーバー上で使用できるようになります。
実際に、ホームページして使用するにはデザインテーマやプラグインを設定していきます。
WordPressを導入後は、テーマを設定していきます。
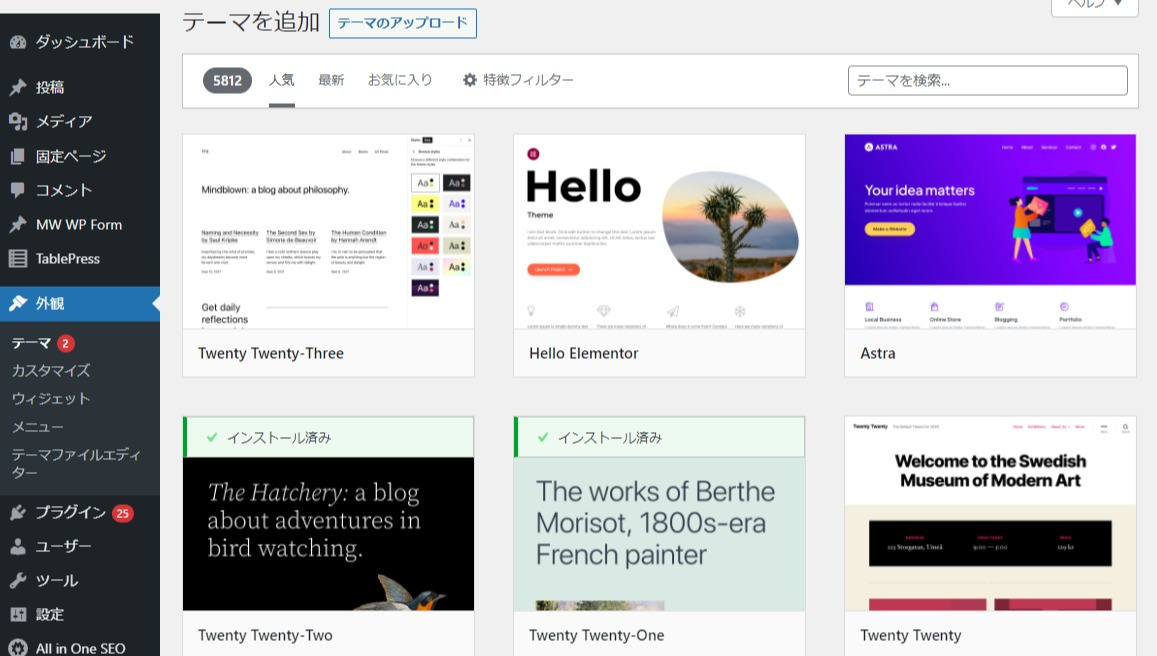
⑤Wordpressのテーマを設定する
WordPressの管理画面にログインし、外観-テーマを選択するとテーマを探すことができます。

この中から気に入ったものを選択し、インストールすればテーマが適用されます。
この他にも、Googleなどで「Wordpress テーマ」と検索するとたくさんの有料・無料のテーマが見つかります。ぜひ、自分にあったテーマを探してみてください。
作り方②HTML、CSSで構築する
HTML、CSSで構築するには、プログラムの専門知識が必要になります。
そのためハードルはかなり高いですが、その分自由度も高くなります。まず、HTMLとCSSは何かを解説していきます。
HTMLについて
HTMLとは、「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略称であり、ホームページを作成するためのマークアップ言語の1つです。テキストの構成や役割を示すためのタグ(h1 a brなど)を用いてコードをサーバーコンピューターに理解させて、ウェブブラウザに表示させる役割を持っています。
基本的には、テキストの表示がメインでしたので複雑なレイアウトや画像の配置は苦手です。
CSSについて
CSS(Cascading Style Sheets)は、HTMLが苦手なレイアウトや文字・画像の装飾、アニメーションなどを設定する言語です。より自由度の高いデザインが可能になります。
HTML、CSSで構築するメリットとデメリット
HTML、CSSで構築するメリット
- 自由度の高いデザインが可能
- 表示スピードが高速(静的サイト)
- 実行プログラムが無いためセキュア
HTML、CSSで構築するデメリット
- HTMLやCSSについてのスキルが必須
- 作成に時間がかかる
- 更新する際にもファイルを直接変更する必要があり、手間がかかる
HTML、CSSで構築する際には、このようなメリットやデメリットがあります。
HTML、CSSで構築するかどうかは、ご自身のスキル(知識)もありますが、そのホームページは静的サイトにすべきなのかという観点でも検討するとより良い選択ができます。
WordpressなどのCMSとは違い、データベースやPHPなどの実行環境やプログラムが不要なため、構造が複雑にならず、バックアップなどの管理が容易な面もあります。
表示速度がCMSで構築されたホームページよりも速い理由は、CMSが「都度ページを生成するプロセスが発生する」のに対し、HTMLやCSSは「すでに用意されたページを表示させるだけ」であるためです。
その他、システム自体を使っていなければ、アップデート忘れによる「脆弱性(セキュリティホール)」や「乗っ取り」などを心配する必要もありません。
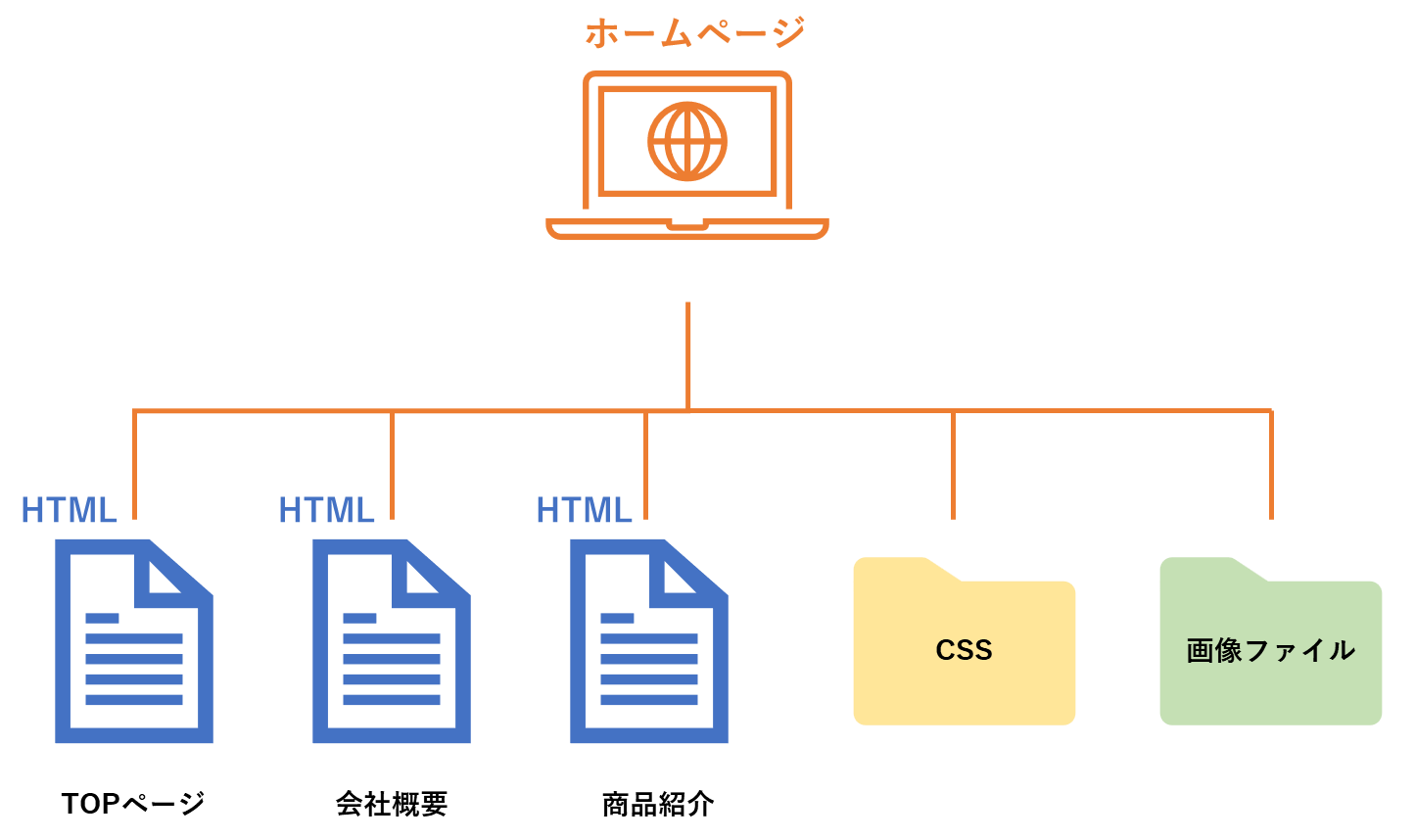
HTML、CSSで構築する方法
HTML、CSSで構築する場合は、下図のような構成になります。

ホームページ内で必要な分のHTMLファイルと各ページの装飾のためのCSSファイルを用意します。
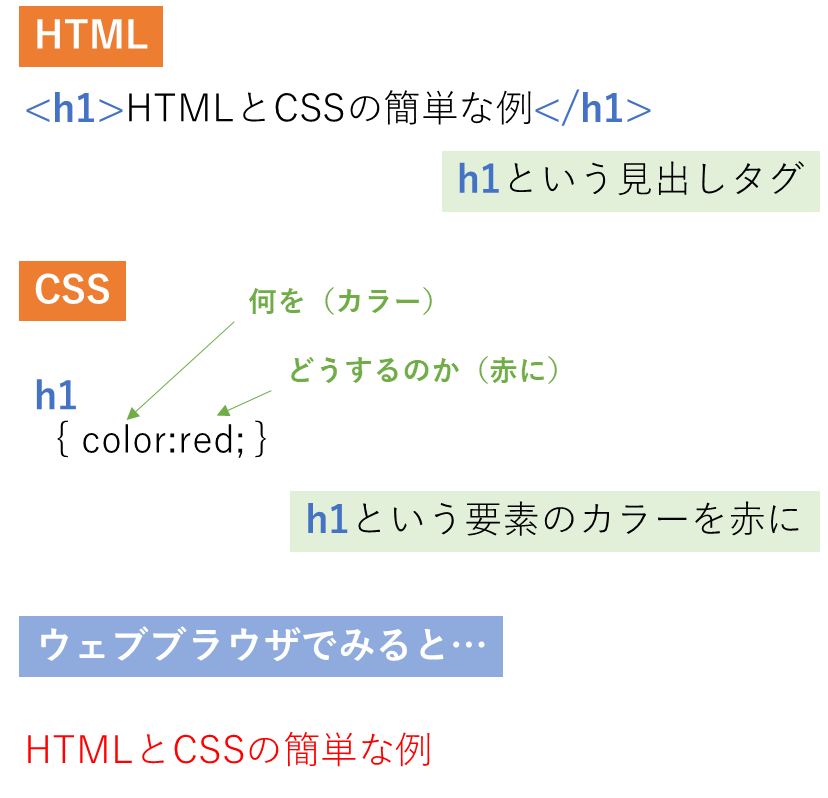
HTMLとCSSを作成する
HTMLとCSSの一例をご紹介します。

HTMLやCSSは、Windows標準のテキストエディタでも作成可能ですが、フリーソフトの「サクラエディタ」やAdobe社の「Dreamweaver」などを利用すると効率よく作成が可能です。
作成したファイルをサーバーにアップロードする
作成したHTMLファイルやCSSファイル、画像データなどをFTPソフトを使用してアップロードします。
これで、ウェブブラウザで表示すればホームページが閲覧できるようになります。
作り方③ホームページ制作ツールで構築する
ホームページは、オンラインでの制作が可能なサービスがあります。専門知識も不要で、最もハードルが低い作り方と言えます。
ホームページ制作ツールで構築するメリットとデメリット
ホームページ制作ツールで構築するメリット
- 直感的に作成が可能
- 写真などの素材なども提供してくれるサービスがある
- HTML等の専門スキルが不要
ホームページ制作ツールで構築するデメリット
- 独自ドメインが使用できないかもしくは追加料金が必要
- カスタマイズ性に乏しい
- サービス自体が終了するとホームページも削除される可能性がある
この様なメリットやデメリットがあります。すぐに安価にホームページが欲しい。できるだけ手間をかけたくないという場合は、検討してみる価値があります。
ホームページ制作ツールは、サーバー/ドメイン/オンラインホームページ制作ツールが一つになったサービスですので、ワンストップでホームページが用意でき、大変手軽に始められます。ただ、サービス維持費用やドメイン費用などを考慮すると自作で行う方が維持費が抑えられる可能性もあります。また、サービスが終了してしまうとホームページも一緒に消えてしまうこともあり得ますので、本格的なコーポレートサイトなどに使用する際はよく検討する必要があります。
・ホームページ制作ツール例:Wix

導入費用:月額1,000円~3,000円程度
Wixはホームページが簡単に制作できるオンラインサービスです。サーバーの用意もホームページ制作の知識も不要ですので誰でも簡単にホームページ制作が可能です。
様々なテンプレートが用意されていますので、短時間である程度のクオリティのホームページ制作が可能です。
コーポレートサイト向けのテンプレートはありますが、ベースが英語圏のテンプレートが多くフォントの自由度も低いためデザイン性も高いとは言えないのが弱点です。
作り方④ホームページ制作会社に依頼する
初めから予算をかけないで、ホームページを作りたいという場合は初めから選択肢から外してしまうこともあるかもしれません。ただ、自作で必ずしもうまくいくとは限りません。ホームページを作る際には、ホームページ制作会社に依頼することも選択肢の一つとして残しておけば、お手上げとなった場合の保険として活用できるかもしれません。
ホームページ制作会社に依頼するメリットとデメリット
ホームページ制作会社に依頼するメリット
- 各種ホームページ制作用のスキルや知識が不要
- 他にはないオリジナルのデザインでホームページが制作できる
- ホームページ制作にかかる時間を最小限にでき、他のことに時間が使える
ホームページ制作会社に依頼するデメリット
- 費用が掛かる
- ホームページのターゲットや目的/目標がはっきりしていないと理想とは違うモノになってしまう
- 自分の目的や、自社に適したホームページ制作会社を探すのが難しい
ホームページ制作会社に依頼する場合は、その費用がネックになることがほとんどかもしれません。しかし、自分たちで作った場合にかかる時間やホームページから得られる利益を考えると、必ずしもその費用が大きいとならないこともあり得ます。
ホームページ作成の費用
ホームページ制作には、その作り方によって費用が大きく変わります。
Wordpressの様なオープンソースソフトウェアは費用がかからないと思いがちですが、高品質なテーマは有料のものが多く、プラグインによっても有料(買取やサブスクリプション)で提供しているものもあります。
また、自分たちでHTMLやCSSで構築をする場合でも作るときには費用は不要ですが、公開となると、レンタルサーバーやドメイン等の費用も掛かりますので注意が必要です。
下記に、ホームページ作成に掛かる費用について解説していますので参考にしてください。
関連記事:ホームページ制作の相場とは?制作費用・料金の早見表あり
ホームページを無料で作る方法
ホームページを無料で作る方法は、WordpressやHTML、CSSを自作することだけではありません。他にも、様々な方法があります。
一見有料のサービスに見えても、機能制限版は無料で使えるもサービスもあります。
下記に、ホームページを無料で作ることのできるツールやサービスをご紹介しておりますので、参考にしてみて下さい。
関連記事:【2023年最新・無料】ホームページ制作ツールおすすめ12選を紹介!
ホームページを作った後の注意点
ホームページを作って公開したらそれで終わりではありません。
ホームページにアクセスがあるのか、自分たちが想定したターゲットからのアクセスがあるのか、そのターゲットにはコンテンツが響いているのか、目標は達成できているのかなどをしっかりと分析し、うまくいっていない部分は修正し、足りない部分を追加し、不要な部分を削除していく必要があります。
この作業も1回で終わりではなく、そのホームページを公開している限りは分析と修正そして実行は続けなければなりません。
実は、ホームページを作ることは、公開してからの方が大切なこともたくさんあります。
これらを自分たちで全てこなすことは、専門の部署でもない限りかなり難しいことですが、Googleアナリティクスなどを利用した分析だけでも続けてみて下さい。もし、自分たちの手に負えないような場合でも、分析したデータがあればホームページ制作会社に相談する際に提供すれば、的確な改善策を提案してくれるでしょう。
まとめ
本記事では、ホームページの作り方として3種類をご紹介しました。
皆さんの状況や目的、環境によってどれが正解かは違うかもしれません。
ただ、一つ言えることは、無料で作れるから良いわけでも、費用を多くかけるから成功するわけでもないという事です。
まずは、目的・目標をしっかりと立て、その上で何を成功とするのかを見極めることが重要です。
もし、ホームページの作り方に困ったときは、まずホームページ制作会社に相談してみてはいかがでしょうか?どのようにすれば、最も適した形でホームページが作れるかを提案してくれると思います。
第三者の視点というのは、とても重要です。そういった意味でも外部に相談することはよいことです。
監修者情報

株式会社フォーサイトクリエイション
代表取締役 村田 雅利
大学卒業後、大手スポーツメーカーの営業としてトップの売上実績を残し、もっと営業スキルを磨くために転職した広告代理店でも年間売上数十億円と売上に貢献。そして広告をもっと深く知るために、事業モデルの構築や土地開発から関われる商業施設のプロデュース及び集客コンサルティング会社に転職。そこでは年間数億円の広告予算を預かり、広告戦略を組み立て売上拡大に貢献。その後、大手制作会社の取締役と集客コンサルティング業務の両立を経て、現在の株式会社フォーサイトクリエイションを設立。 本物のデザインを提供し、業種を問わず様々なクライアントの課題や目的に対してコンサルティングとデザインで企業の成長に貢献している。

