インターネットが身近になり、ビジネスや個人の活動など多岐にわたって利用されるようになった今日、ホームページは必須のオウンドメディアとなりました。ホームページは企業の顔とも言える存在であり、その魅力がいかに伝わるかが重要であります。そんなホームページ制作の成功を左右する極めて重要な要素の一つに「サイト構成」があります。本記事ではその「ホ―ムページ構成」について解説していきます。
サイト構成とは
サイト構成とは、文字通りホームページを構成する要素とその配置を指すもので、この構成を如何に効果的に行うかが、訪問者の満足度に直結し、また、その結果としての成果、例えば売り上げ増や広告効果などにも関係してきます。
サイト構成を表現する方法
サイト構成を表現にはいくつかの方法があります。ホームページの全体構成を表す方法として、構成図(サイトマップ)、ディレクトリマップがあります。
また、ページ単位の構成を表す方法としては、ワイヤーフレームがあります。
サイト構成はこれらの方法を用いて表現していきます。これらについては、本記事でも作成方法を解説します。
ホームページの構成の基本的な考え方
ホームページ制作は、単に見栄えの良いページを作成するだけではありません。ホームページは企業のビジョンや価値観を訴求し、商品やサービスの魅力を伝える重要なツールです。そのため、制作の目的を明確にすることが最も重要な要素です。何を目標に、何を伝えたいのか、目標ユーザーは誰なのか、そのユーザーにとって一番伝えるべき情報は何か、といった制作の目的が明確であればあるほど、そのホームページは適切なサイト構成をもつことで、意図したコンテンツを伝えやすくなります。具体的な目的に基づいたホームページ制作は、ユーザーの満足度向上、ブランドイメージの向上、そして結果的には業績向上に繋がります。
関連記事:ホームページ制作会社の選び方!失敗しないためのポイントや注意点を解説
サイト構成が果たす役割
ホームページにおける構成は、その精度如何でホームページの効果を大きく左右する重要な要素です。サイト構成は、ユーザーが求める情報にすぐにたどり着けるよう、アクション導線を配置したり、また視覚的に捉えられるよう工夫することで、ユーザーエクスペリエンスを向上させます。その結果、ユーザーはサイト内で迷わず、自分の求める情報、商品、またはサービスに簡単に到達することができ、これら全てがユーザーの満足度を高めます。したがって、サイト構成はホームページ制作における中心的な役割を果たすと言えるでしょう。
サイト構成がホームページ制作に与える影響は大きく、良いサイト構成はユーザーにとって使いやすいサイトを生み出します。一方、混乱するようなサイト構成はユーザーを混乱させ、サイト離脱の原因となります。そのため、良いホームページ制作には、目的に沿った適切なサイト構成が必須となるのです。ユーザーが求める情報を簡単に探し出すことができ、さらに、その情報がリーズナブルに配列されていれば、ユーザーはそのサイトを有用と判断し、リピーター化する可能性が高まるのです。つまりホームページを作る際、デザインやコンテンツだけでなく、その構成も重要な要素であることを理解する必要があります。サイト構成は、一見些細に思えるかもしれませんが、それがユーザーの利便性やSEOなどに大きな影響を及ぼすからです。ユーザービリティ、SEO、訪問者の行動分析といった角度から考えることで、より効果的なサイト構築につながります。
サイト構成がユーザービリティに及ぼす影響
では、サイト構成がどの様にユーザービリティに影響を及ぼすのか解説していきます。
ユーザービリティとは、ユーザーがサイトを使いやすいこと、目的の情報を効率的に見つけられることを意味します。
そのため、サイト構成は使い方の説明がなくても分かる(=直感的)であるべきで、混乱せずにユーザーが目的とする情報を素早く見つけ出すことが可能な構成が望ましいです。例えば、ナビゲーションは一貫した場所に設定し、ページ間の移動を容易にする等、ユーザービリティを高めるような作りにすることが重要でしょう。不適切なサイト構成は、ユーザービリティを損ない、訪問者が離脱する原因となります。
サイト構成とSEOの関連性
次に、サイト構成とSEOの関連性について説明します。
SEOとは、検索エンジンの結果ページで上位に表示されるようにサイトを最適化することです。
この目的を達成するために、サイト構成はSEOに好影響を及ぼすよう設計することが肝心となります。具体的には、各ページがどのように連携しているか、どのページが他のどのページにリンクしているかなどを明確に構築することで、検索エンジンがサイトの全体構造を理解しやすくします。これにより、検索エンジンのクローラーがサイト内をスムーズに巡回し、結果的にSEOに寄与するといえるのです。
サイト構成と訪問者の行動分析
サイト構成の最適化は、訪問者の行動分析をより高精度化することに繋がります。サイト構成の最適化とは、いわばページごとの役割が明確化することと言えます。例えばアクセス解析ツールを使用することで、ユーザーの行動とサイト構成との関係性を詳しく解析することが可能になり、それによりホームページの改善点や新たな展開のヒントを探ることができるでしょう。サイト構成を適切に設定することは、訪問者の満足度を高めるだけでなく、ホームページの改善を促進する重要な手段となります。
ホームページの基本的なサイト構成
ホームページおける、基本的なサイト構成を紹介します。
ファーストビュー
ユーザがWebサイトに訪れた時に最初に目に入る部分のことを言います。ファーストビューはWebページをスクロールせずに表示された部分のみが対象となります。
大きなモニターを使っている場合は、ファーストビューは広くなり、逆にスマホなど小さなモニターでは狭くなります。
ファーストビューの目的は続きを「読ませること」です。そのため、このファーストビューでは、キャッチコピーやビジュアル、
場合によっては権威付け (○○監修、○○おすすめ)などでユーザを惹きつける必要があります。
ヘッダー
Webサイトの上部に表示され、サイト名やロゴ、ナビゲーションメニューなどが配置されます。
全ページ共通の要素であり、ブランドの認知度向上やユーザビリティの向上に寄与します。
ナビゲーションメニュー
ユーザがサイト内を自由に移動できるようにするためのリンク集です。
ホーム、サービス概要、お問い合わせなど、ユーザが求める情報へ短時間でアクセスできるよう設計します。
メインコンテンツ
ユーザがサイトを訪れた目的を満たすためのコンテンツです。商品情報、ブログ記事、ニュースリリースなどが該当します。
サイドバー
メインコンテンツの補足情報や、関連する情報を掲載します。ブログのカテゴリ一覧や、関連商品の紹介などがあります。
フッター
Webサイトの下部に表示され、プライバシーポリシー、サイトマップ、コピーライト情報などが配置されます。全ページ共通の要素であり、ユーザビリティの向上に寄与します。
関連記事:ホームページ制作の際にやってはいけないことを8つの視点で徹底解説!
ホームページの種類別構成
ホームページには、コーポレートサイトやECサイトなど目的に応じて様々な種類があります。その種類別に必要な構成要素があります。それらについて説明します。
コーポレートサイトの基本構成
コーポレートサイトに必要な基本的な構成をご紹介します。
会社概要
正式名称や所在地、代表者名、事業内容など、その企業の詳しい情報を掲載します。
代表メッセージ
企業の顔である代表者の言葉を掲載します。社風や会社の理念・信念を知ってもらうことができます。
ビジョン・ミッション、理念
企業の目指す方向性や存在意義、価値観などを伝えます。
お知らせ、最新情報
新しい商品やサービスの発表、企業の最新情報を更新します。
サービスや商品、事業の説明
自社が行っている事業、提供する商品・サービスを紹介します。
実績(過去実績、取引先など)
具体的な数字や生の声は説得力があります。自社への信頼度アップ、商品の魅力アピールに有効です。
採用情報
職種や人数等の募集要項、説明会情報を公開します。
お問い合わせフォーム
自社に問い合わせや質問などをしたい人のための窓口です。
プライバシーポリシー
個人情報の取扱いに関する情報を記載します。
関連記事:コーポレートサイトとは?特徴やメリット、必要なコンテンツ事例もご紹介
ECサイトの基本構成
トップページ
サイトの顔となるページで、全体のイメージを伝えます。
商品検索機能
商品をユーザーが欲しい商品を見つけやすいように商品・サービスに合わせた検索方法を設定します。
商品ページ
商品の詳細情報を掲載します。商品画像や説明文、価格、在庫状況などが含まれます。
カート
ユーザーが購入を検討している商品を一時的に保存する場所です。
決済関連ページ
商品の購入を確定するためのページで、支払い方法や配送先の入力、確認が行われます。
会員ページ
ユーザーの登録情報や購入履歴などを管理するページです。
問い合わせフォーム
ユーザーからの問い合わせを受け付けるためのページです。
運営会社情報
運営する会社の情報を記載します。必要に応じてコーポレートサイトへリンクをさせます。
プライバシーポリシー
個人情報の取扱いに関する情報を記載します。
ランディングページの基本構成
ファーストビュー(ファーストセクション)
ユーザーがランディングページで最初に目にする部分であり、続きを読むかどうかは約3秒で判断されます。
大事な情報、つまりユーザーがもっとも知りたい情報をファーストビューに盛り込むことが重要です。
キャッチコピー/アイキャッチ画像/CTAボタン
※CTA:アクション喚起
ボディ(メインセクション)
ランディングページの「ボディ」にあたるエリアでは、この商品やサービスがなぜユーザーにとって良い体験をもたらすのかを訴求します。
そのため、ファーストビューで訴求した魅力的な内容を裏付けし、より共感を産む情報を伝えることが必要です。
導入文/商品やサービスの情報/メディア掲載実績・体験談 など
クロージング(最終セクション)
ランディングページの「クロージング」は、ユーザーの興味関心を持ってくれたユーザーの「あと一押し」を行うセクションです。
ユーザの疑問や不安を解消し、申し込みや購入、問合せに繋げます。
よくある質問/購入や使用、導入の流れ/注文・問い合わせフォーム
関連記事:成功するためのランディングページの7つの要素とは?作り方の基礎から解説
ホームページの構成図(サイトマップ)の作り方

ホームページを利用するユーザーが目的の情報を効率良く得ることができるサイト構成の設定には、構成図(サイトマップ)の存在は欠かせません。そして、そのサイトマップは直感的に理解可能であることが重要となります。これから、サイトマップの必要性や効果的な作成法、また作成時の注意点について説明していきます。
サイトマップの必要性
ホームページの制作時に、全体構成を把握することは大変重要です。デザイナーやコーダー、ディレクターといった制作に関わる人員のみならず、企業側の担当者や関係者においても、共通の認識を持つ必要があります。その共通認識を高めるツールとしてサイトマップは欠かせません。そして、サイトマップは最終的に、ホームページ内でユーザー(訪問者)がそのホームページの全体構成を把握することにも利用されることになります。
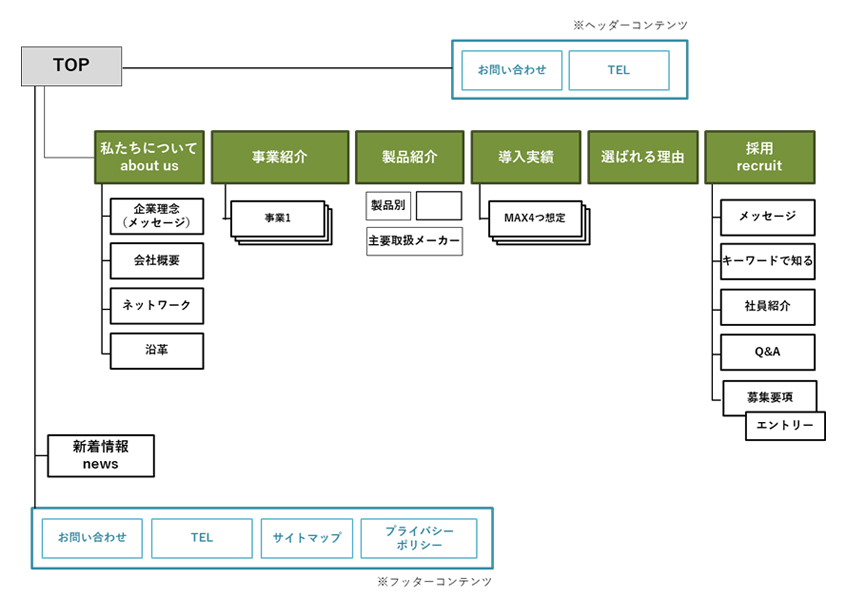
サイトマップの作成方法
サイトマップを作るには、サイト構成と同じく、まずホームページの目的やターゲットユーザーが明確になっている必要があります。そして、TOPページを最上位として、上位のカテゴリから具体的なコンテンツまでの階層を組み立て、「TOPページ > カテゴリ > ページ」のように階層構造となりようにします。誰が見ても、サイトの全体構成が分かるように検証することも忘れないでください。
サイトマップ作成に使える便利ツール
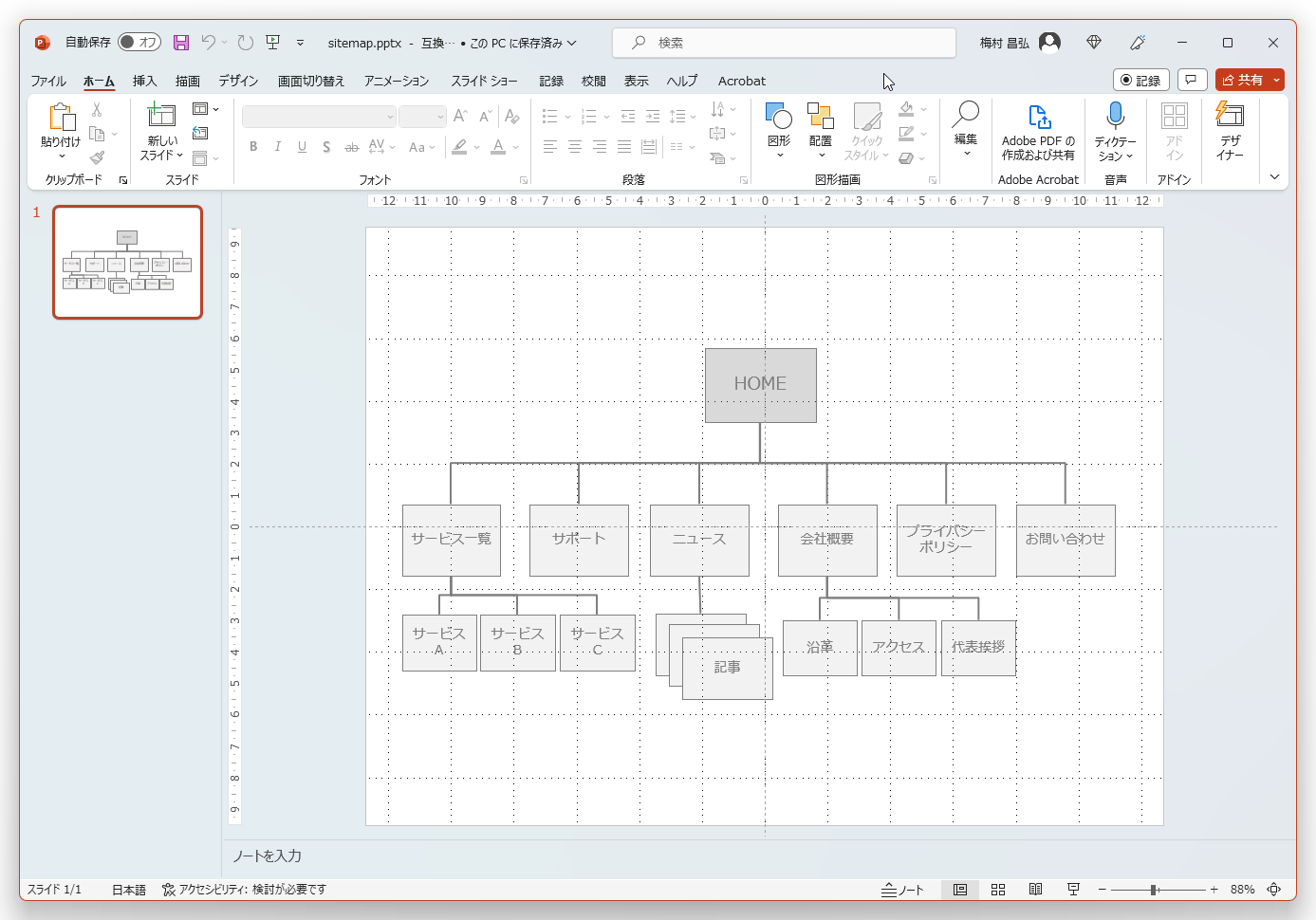
サイトマップ作成に使えるツールを4つ紹介します。
①Microsoft Powerpoint
パワーポイントプレゼンテーションソフトですが、サイトマップ用のテンプレートなども用意されており、最新のパワーポイントでは、図形描画でも自動配置などの機能があり、サイトマップの作成でもその力を発揮してくれます。一般的なコーポレートサイト(TOPページ、会社概要、事業紹介、商品(サービス)紹介)程度であれば、パワーポイントでも十分作成できます。

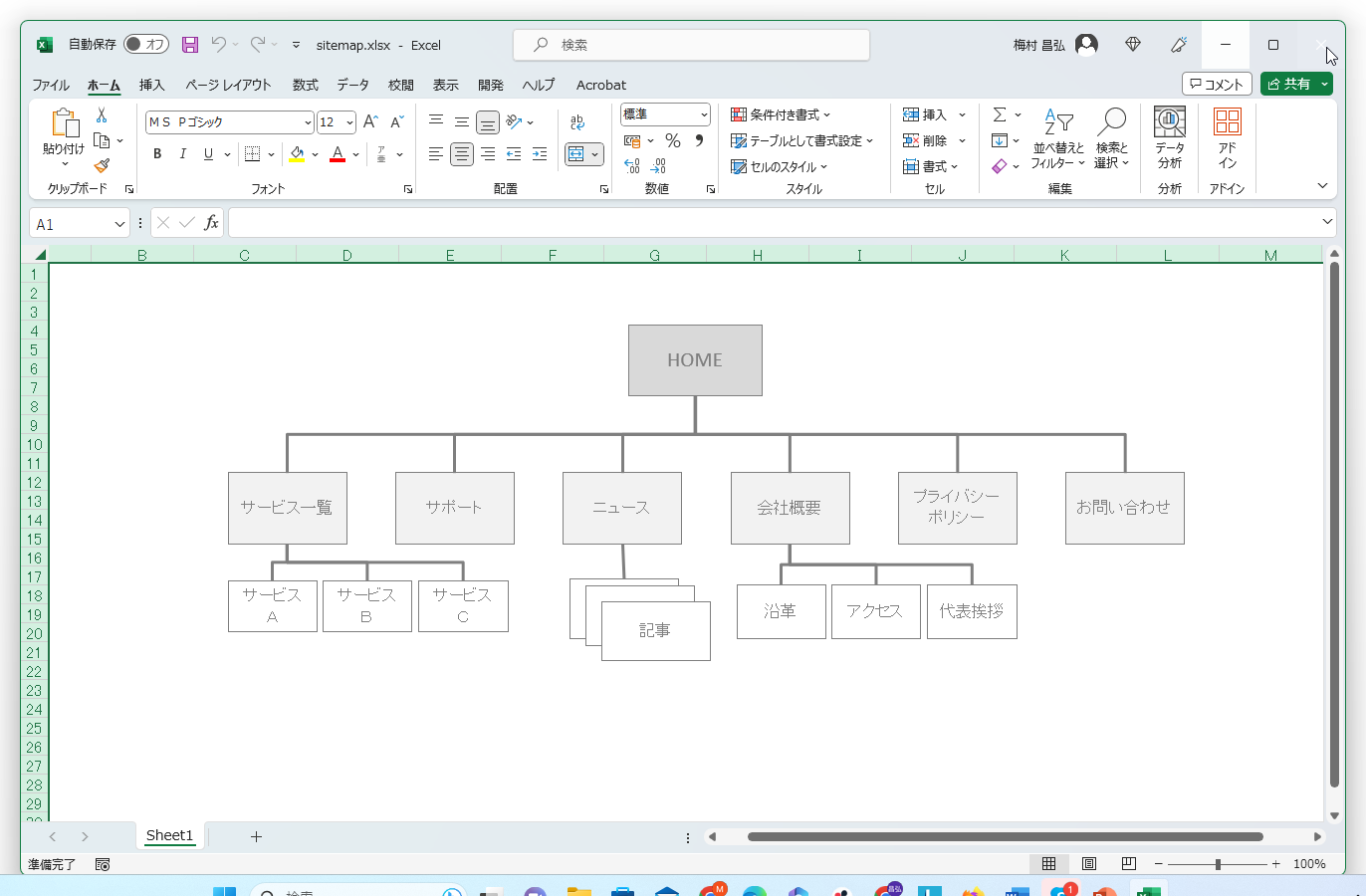
②Microsoft Excel
マイクロソフトのエクセルでもサイトマップは作成可能です。図形を使用せずに、セル単位で構成を作成することも可能ですし、図形描画を利用することも可能です。

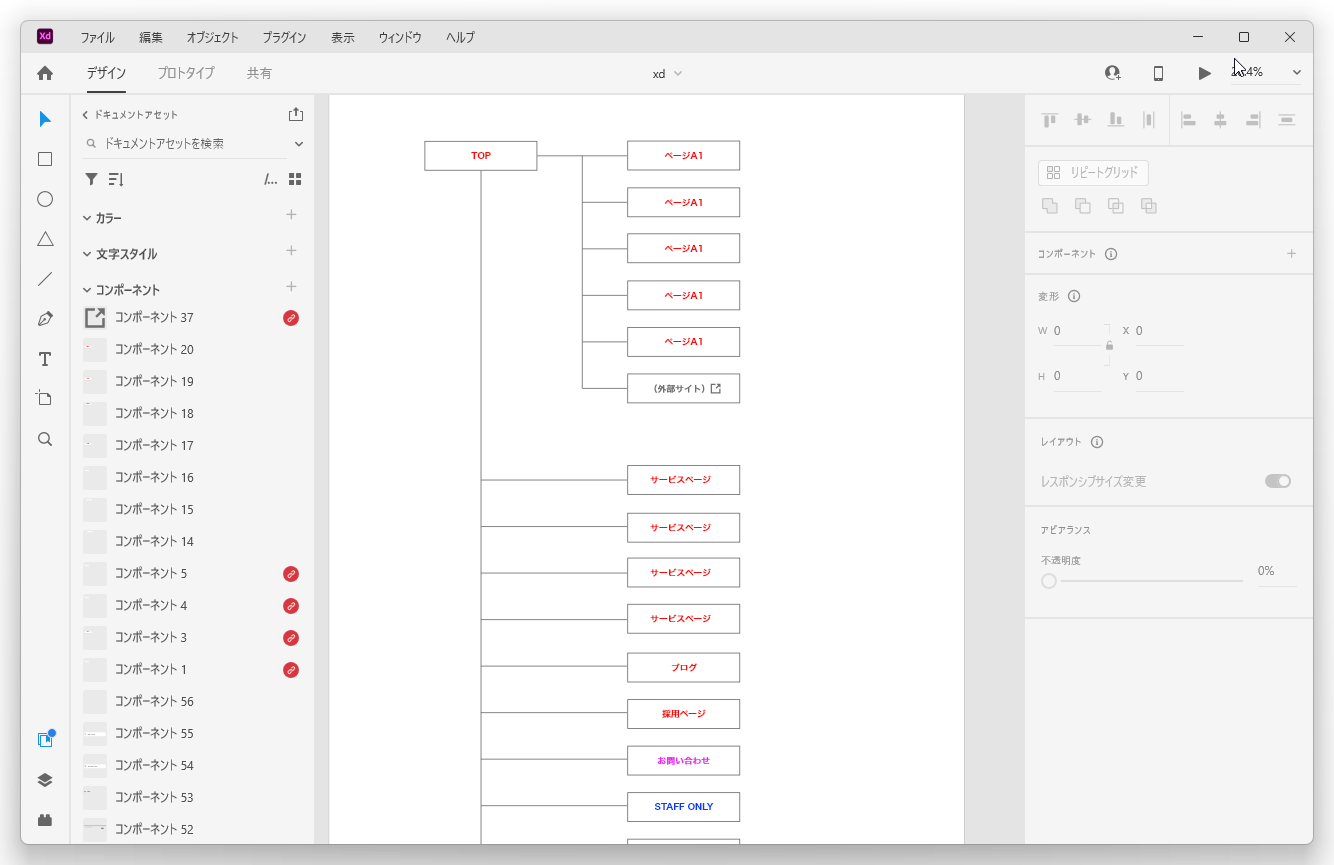
③ Adobe XD
ホームページ制作のプロトタイプ制作に用いられるAdobe XDでもサイトマップは作成できます。
サイトマップ作成の作業のしやすさは、一番かもしれません。

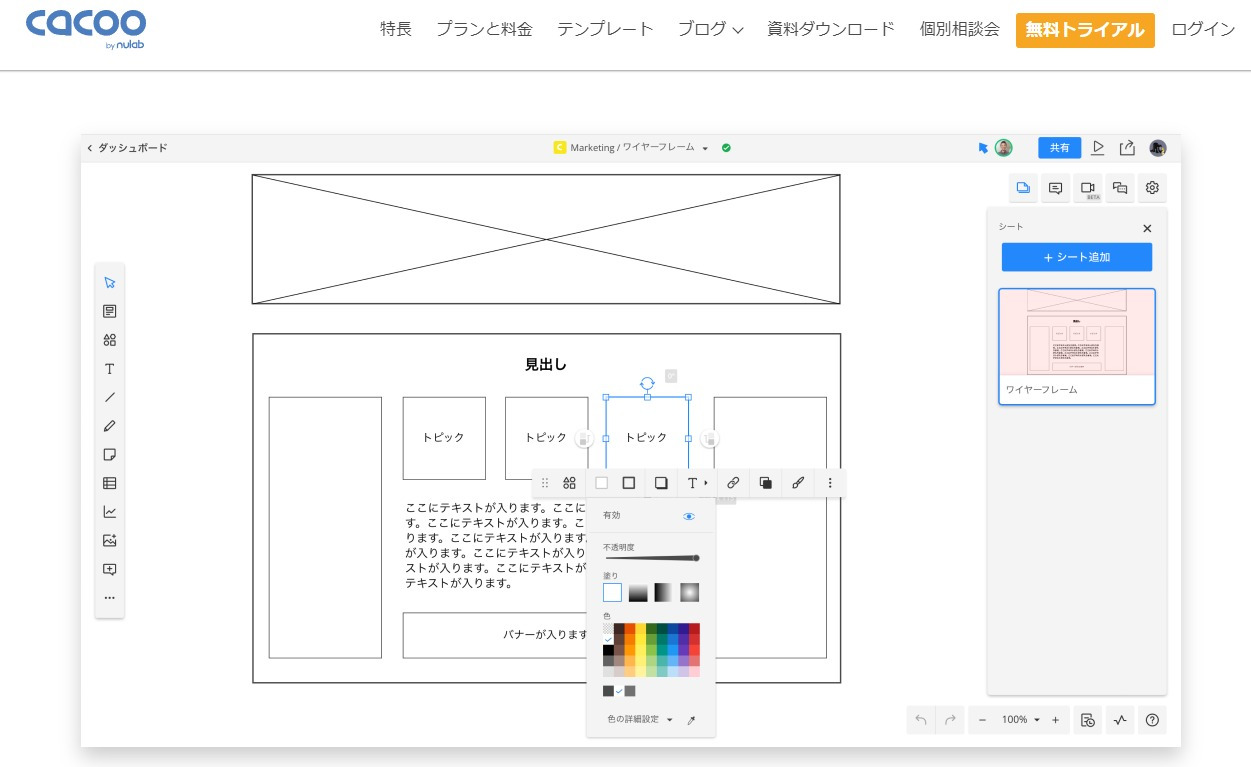
④ Cacoo
Cacooは、オンライン・クラウド型のツールで、ウェブブラウザさえあれば使用可能です。無料でもサイトマップは作成に必要機能は無料でも十分対応できます。よりグラフィカルに作成するのであれば、有料のプランを検討してみて下さい。

関連記事:【2023年最新・無料】ホームページ制作ツールおすすめ12選を紹介!
関連記事:【ホームページの作り方】必要な準備や制作ツールについても詳しく解説
ディレクトリマップの作り方
次に、ディレクトリマップの説明を行います。
ディレクトリマップとは
ディレクトリマップとは、ホームページ内の全ページのアドレスやタイトルやコンテンツ内容をまとめた一覧表のことを指します。ホームページ制作の際の、情報管理や必要データ管理を行うために作成されます。ディレクトリマップは、ホームページ内では、使用されることはなく、あくまで制作時にのみ使用されることになります。サイトマップとは違い、ディレクトリマップはWebサイト上に掲載されるものではなく、ユーザーが目にすることはありません。ディレクトリマップがあることで、発注側担当者にとってもコンテンツの維持管理や運営面が非常にスムーズになるメリットがあります。
ディレクトリマップに必要な要素
- 各ページのアドレス
- 各ページのタイトル
- 各ページのディスクリプション(概要)
- ページの連番
- 各ページに必要な構成ファイルやテキストの管理
- ページごとの進行管理
などがあります。
制作の際に、この表を確認すれば、何をすべきか、どこにあるのか、今の状況はどうなっているのかが一目瞭然となります。
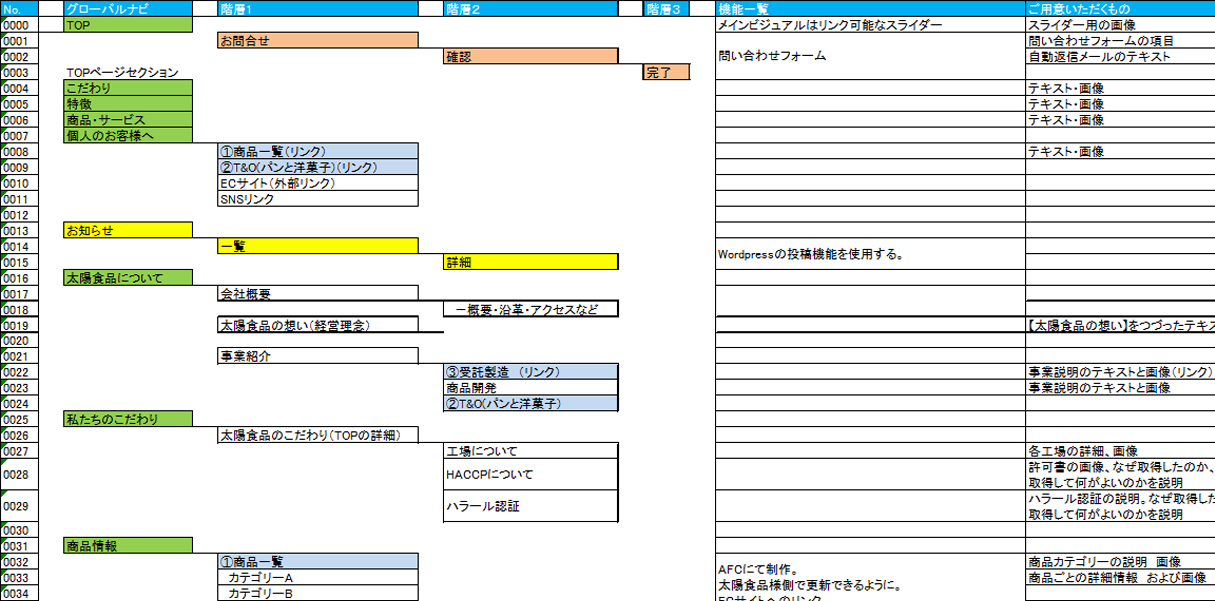
ディレクトリマップの一例

ワイヤーフレームの作り方
次に、ページごとの構成を設定するワイヤーフレームについて解説していきます。
ワイヤーフレームとは
ワイヤーフレームとはホームページ制作時にレイアウト作成や掲載コンテンツの優先順位の確認に役立つフレームワークのことを指します。サイトやアプリ上の要素をビジュアル化することで、追加で必要な要素や実は必要の内容、よりターゲットユーザーの行動原理に合った視線誘導などをより明確に設定することができます。
ワイヤーフレームを作る手順
①ページに必要な要素を一覧化する
まず最初に、作成するページに必要な要素を洗い出します。ホームページのトップページであれば、ターゲットに伝えたい事を最大限表すメインビジュアルやキャッチコピー、ホームページを構成するコンテンツ、コンテンツの優先度、アクション導線、グローバルメニューなどが必要になります。これらの一覧化を全てのページにおいて行います。
もし曖昧な場合は、思いつく限りホームページに掲載する情報を書き出してみることが大事です。
②レイアウトを決める
要素を洗い出した後は、優先度やホームページの全体構成を加味してページのコンテンツレイアウトを作成します。
ホームページに掲載する情報の種類や、ユーザーが主に使うであろうデバイスを想定して選択します。レイアウトを決めた後は先程の要素をレイアウトに沿って配置していきます。
③ワイヤーフレームを作成する
情報の優先順位とレイアウトに従って、どの要素をページのどこに配置するかを決めていきます。この時は、時間の短縮という意味からも情報の過不足を確認するという意味からも。手書きでも構いません。この時気を付けるのは、ユーザー目線でレイアウトを眺めるということです。どうしても「伝えたい事」が優先されてしまうと、ユーザーの使いやすさや分かりやすさを損なってしまう可能性が出てきてしまいます。
ユーザーの視線は通常、画面の左上から右へ、それから下へ、「Z」の形を描いて移動します。ユーザーの気持ちを想定して、そのページに求めている情報は何かを考え、優先度が高い情報ほどページ上部に配置するようにしましょう
最終的には、エクセルやパワーポイントなどを利用し、データ化することをお勧めします。情報を共有する際にも、修正する際にもデータ化されていればより効率的に進めることができます。
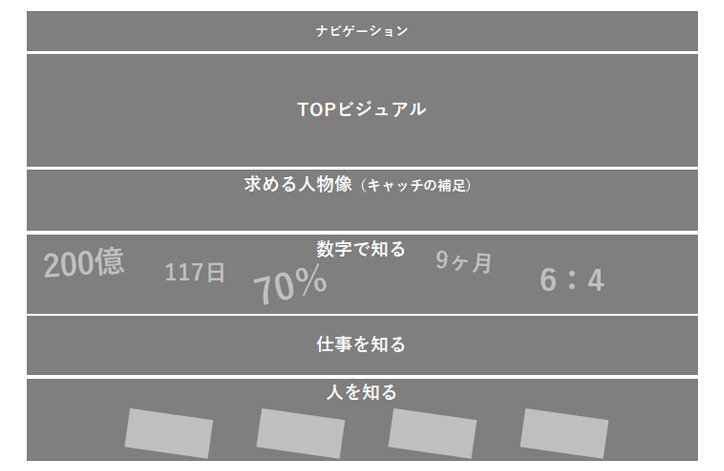
ワイヤーフレームの例

サイト構成を作るメリット
以上の様な方法を用い、サイト構成を作成していきます。では、ホームページ制作時におけるサイト構成を作るメリットを改めて解説していきます。
必要なページ数や各ページの内容を整理できる
ホームページ全体を具体化することにより、どの様なコンテンツやページ構成となるのか、また、コンテンツやページがどの程度必要かを把握できます。
全体を把握することで訪問してくれたユーザーに対するページに過不足がないかも同時に確認することができます。もし、伝えたいことに対して、ページやコンテンツが足りない場合は、その要素を追加していきます。このとき、全体を把握できているので、追加するページがどの場所に追加すれば良いかも判断しやすくなります。
詳細は制作の初期段階で詰められなくても、ページごとにどのような内容を用意する必要があるかについても確認でき、プロジェクト参加者全体で共通認識をもち、整理することができます。
ユーザービリティの高いホームページの構築を可能にする
サイト構成を明確化することにより、ユーザー視点(=客観的)で、ホームページ全体を確認することが、制作の早い段階で可能になります。この点は大変大きなメリットになります。ユーザーにとって情報が網羅されていて各情報を探しやすい(遷移しやすい)ということは、使いやすい、見やすい、必要な情報が取得できることを意味します。そして、そのユーザー視点での評価は、ホームページを制作する際に、過不足があるかどうかの確認に一役買うことになります。
進行段階が出戻りすることを防ぐ
初期段階でサイト構成をしっかり設計したプロジェクトとそうでないプロジェクトでは、どちらの方が良いホームページができるかは言及するまでもありません。
設計をしない、もしくは設計を軽く見て疎かにすると、後からあのページが足りなかった、もしくはこのページは違う場所に配置すべきだったなど、本来防げた無駄な工数をかけてしまう恐れがでてきます。
そんなに負担が大きい作業であれば問題はないですが、一からサイト構成を見直すという事態になってしまえば、大きな時間ロスとなってしまいます。サイト構成だけの問題ではないですが、大きく工程が前に戻るようなプロジェクトでは、関係者は疲弊しモチベーションも下がってしまうなど、メンバーの士気にも影響を与える可能性があります。そのようなことを防ぐ役割もあります。
サイト構成を作る際の注意点
ホームページの構成は、そのサイトが訴求力を持つ上で非常に重要な役割を果たします。ユーザーにとって使いやすさはもちろん、企業としてのクオリティイメージアップにも繋がるのです。特に、ビジネスでホームページを活用する場合、そのメリットを最大限に引き出すためには、サイト構成の設定方法を理解し、適切に設計することが不可欠なのです。
サイト構成を作る際の注意点で、一番大切なのは「ユーザー視点」を忘れないことです。ホームページは、ユーザーに情報を伝え、ニーズを満たすためのものですから、ユーザーが直感的に操作できる構成が求められます。また、ホームページの目的に沿った情報を提供するためのページ構成が必要です。特定のサービスや商品について探しているユーザーにとって、必要な情報が容易に見つけられることは最優先事項といえるでしょう。
ホームページ制作に、この「ユーザー視点」で作成されたサイト構成は、ホームページ制作者にとっても、分かりやすいものとなります。多くの人員が関わるホームページ制作時に分かりやすい共通認識をもたらすツールは必要不可欠です。
関連記事:ホームページ制作を個人・フリーランスに依頼する際の費用相場とは?
まとめ
サイト構成は、ホームページを制作にあたり、基盤となるプロセスです。担当者一人の頭の中で、ホームページ全体を把握していても、その制作に関わる人員に伝わらなければホームページは思うように制作できません。
自分の考えやプロジェクトチームの考えをまとめ、共通化するためにも、サイト構成はホームページ制作の早い段階で作成することをお勧めします。
監修者情報

株式会社フォーサイトクリエイション
代表取締役 村田 雅利
大学卒業後、大手スポーツメーカーの営業としてトップの売上実績を残し、もっと営業スキルを磨くために転職した広告代理店でも年間売上数十億円と売上に貢献。そして広告をもっと深く知るために、事業モデルの構築や土地開発から関われる商業施設のプロデュース及び集客コンサルティング会社に転職。そこでは年間数億円の広告予算を預かり、広告戦略を組み立て売上拡大に貢献。その後、大手制作会社の取締役と集客コンサルティング業務の両立を経て、現在の株式会社フォーサイトクリエイションを設立。 本物のデザインを提供し、業種を問わず様々なクライアントの課題や目的に対してコンサルティングとデザインで企業の成長に貢献している。